Как настроить передачу google client id (cid) в Google Analytics
Содержание
- 1 Шаг 1. Настройка Google Analytics
- 2 Шаг 2. Определение библиотеки кода счетчика.
- 3 Шаг 3. Модификация кода счетчика Google Analytics
- 4 Шаг 4. Проверка корректности настроек.
Шаг 1. Настройка Google Analytics
1.1 У вас должны быть права администратора в Google Analytics на уровне Ресурса или Аккаунта.
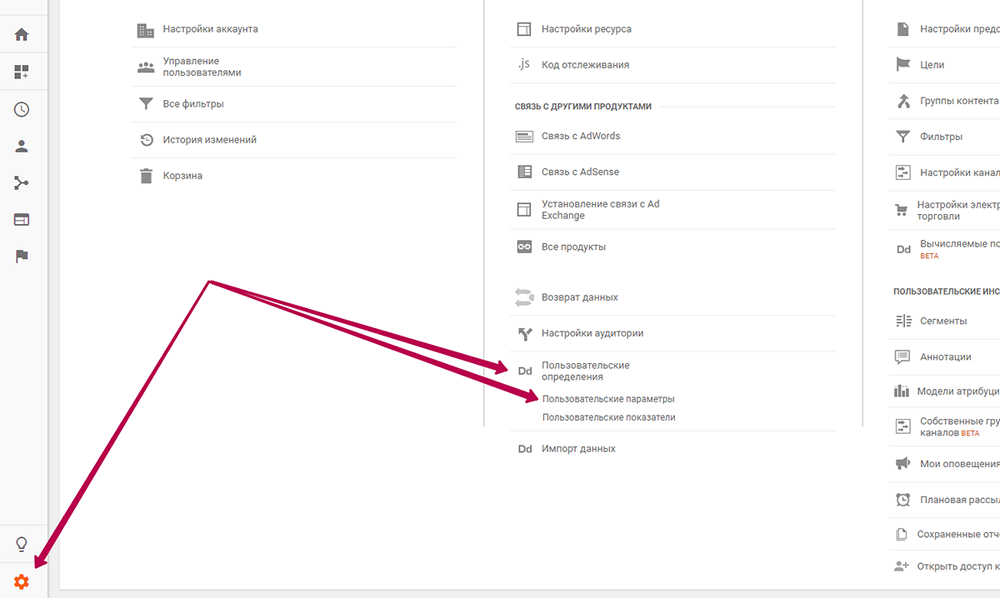
1.2 Зайдите в Google Analytics, в раздел Администратор.
1.3 В колонке Ресурс найдите пункт Пользовательские определения, подпункт Пользовательские параметры.
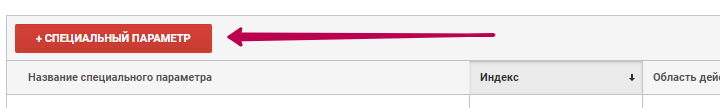
1.4 Нажмите кнопку +Специальный параметр.
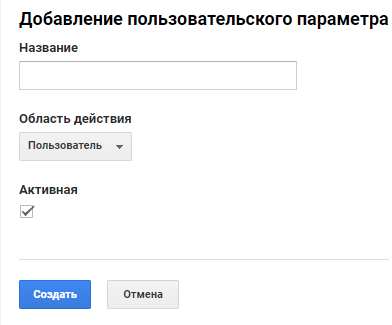
1.5 Введите название Параметра Alytics cid.
- Область действия выберите Пользователь.
- Поставьте галочку Активная.
- Нажмите кнопку Создать.
1.6 Далее откроется страница с кусками кода. Не обращайте на них внимание. Просто нажимайте кнопку Готово.
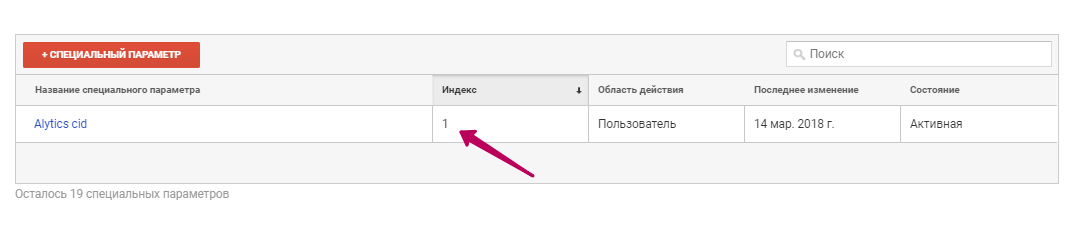
1.7 Вы создали специальный параметр. У него появился Индекс. Найдите и запомните его. Он понадобится в Шаге 2.
Шаг 2. Определение библиотеки кода счетчика.
Как это сделать:
2.1 Зайдите в браузере Chrome на сайт клиента и нажмите правую кнопку, выберите пункт контекстного меню "Просмотр кода страницы". Перед вами откроется код страницы.
2.2 Найдите код счетчика Google Analytics на странице. Проще всего это сделать с помощью поиска (ctrl+F), в поиск вводите "google".
2.3 Определите библиотеку кода счетчика:
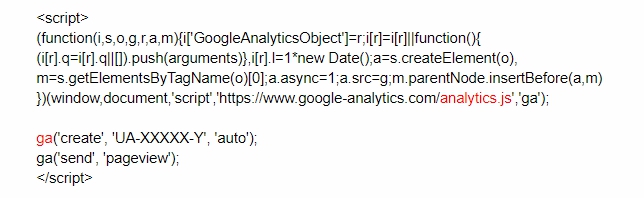
2.3.1 Библиотека analytics.js (сама популярная) - если код счетчика выглядит примерно так, красным отмечены маркеры, которые явно указывают на библиотеку analytics.js:
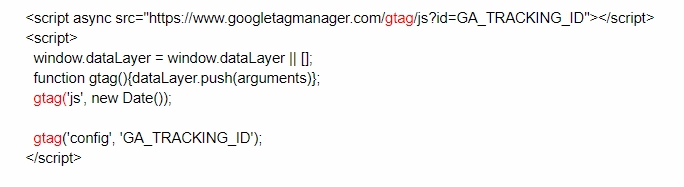
2.3.2 Библиотека gtag.js (новая библиотека, становится популярнее) - если код счетчика выглядит примерно так, красным отмечены маркеры, которые явно указывают на библиотеку gtag.js:
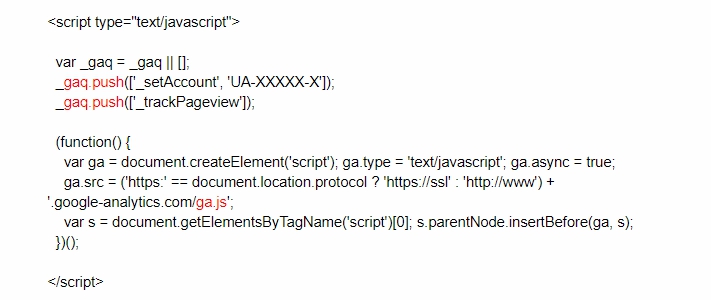
2.3.3 Библиотека ga.js (используется очень редко) - если код счетчика выглядит примерно так, красным отмечены маркеры, которые явно указывают на библиотеку ga.js:
Шаг 3. Модификация кода счетчика Google Analytics
3.1. Для библиотеки analytics.js.
Нужно на всех страницах сайта изменить код вашего счетчика Google Analytics.
Вставьте указанный ниже код сразу после строки ga('create', 'UA-XXXXX-Y', 'auto');
function getCookie(name) {
var matches = document.cookie.match(new RegExp("(?:^|; )" + name.replace(/([.$?*|{}()[]\/+^])/g, '\$1') + "=([^;]*)"));
return matches ? decodeURIComponent(matches[1]) : '(not_set)';
}
ga(function(tracker) {
client_id = tracker.get('clientId');
client_id = client_id ? client_id : getCookie('_ga');
tracker.set('dimensionN', client_id);
});
Весь счетчик будет выглядеть примерно так:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
function getCookie(name) {
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([.$?*|{}()[]\/+^])/g, '\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : '(not_set)';
}
ga(function (tracker) {
client_id = tracker.get('clientId');
client_id = client_id ? client_id : getCookie('_ga');
tracker.set('dimensionN', client_id);
});
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
| В dimensionN нужно заменить символ N на цифру, соответствующую Индексу специального параметра в настройках Google Analytics. Где взять Индекс, описано в Шаге 1. |
| Обращаем внимание, что счетчик должен быть установлен согласно инструкциям Google. Обязательно проверьте место размещения (счетчик должен быть сразу после тега <head>), синтаксис и указанный вами идентификатор Google Analytics. |
3.2. Для библиотеки gtag.js.
Нужно на всех страницах сайта дополнить код вашего счетчика Google Analytics.
Дополните код строки gtag('config', 'UA-XXXXXXXXX-Y', ...,); аргументом {'custom_map': {'dimensionN': 'clientId'}}, получится так:
gtag('config', 'UA-XXXXXXXXX-Y', {'custom_map': {'dimensionN': 'clientId'}});
Весь счетчик будет выглядеть примерно так:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-Y', {
'custom_map': {
'dimensionN': 'clientId'
}
});
</script>
| В dimensionN нужно заменить символ N на цифру, соответствующую Индексу специального параметра в настройках Google Analytics. Где взять Индекс, описано в Шаге 1. |
| Обращаем внимание, что счетчик должен быть установлен согласно инструкциям Google. Обязательно проверьте место размещения (счетчик должен быть сразу после тега <head>), синтаксис и указанный вами идентификатор Google Analytics. |
3.3. Для библиотеки ga.js
В данном случае нужно обратиться в службу поддержки Alytics support@alytics.ru или к вашему менеджеру, попросить предоставить для этой библиотеки код для постинга cid в Google Analytics.
3.4. Для счетчика Google Analytics настроенного через Google tag manager
3.4.1. Проверьте правильность установленного кода для gtm на вашем сайте:
Этот фрагмент должен быть в разделе <head> кода страницы как можно ближе к началу:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','XXXXXXX');</script>
<!-- End Google Tag Manager -->
| Вместо XXXXXXX должен стоять идентификатор вашего контейнера GTM. |
Следующий фрагмент должен быть вставлен сразу после открывающего тега <body>:
<!-- Google Tag Manager (noscript) --> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=XXXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <!-- End Google Tag Manager (noscript) -->
| Вместо XXXXXXX должен стоять идентификатор вашего контейнера GTM. |
3.4.2. Выберите один из двух способов настройки, описанных ниже:
Способ 1. Через пользовательский HTML
ВАЖНО: Рекомендуется использовать этот способ, так как он всегда дает корректный результат. Второй же способ, описанный ниже, в некоторых случаях не дает результат.
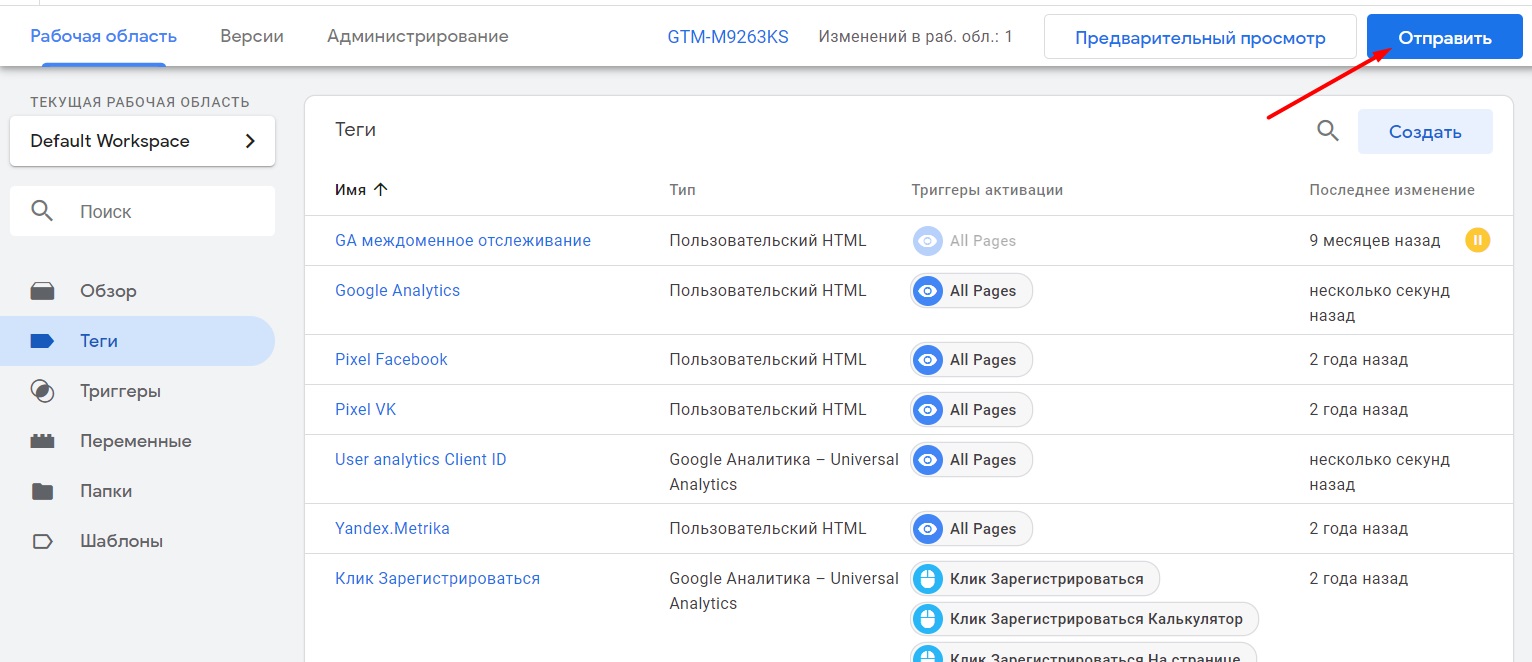
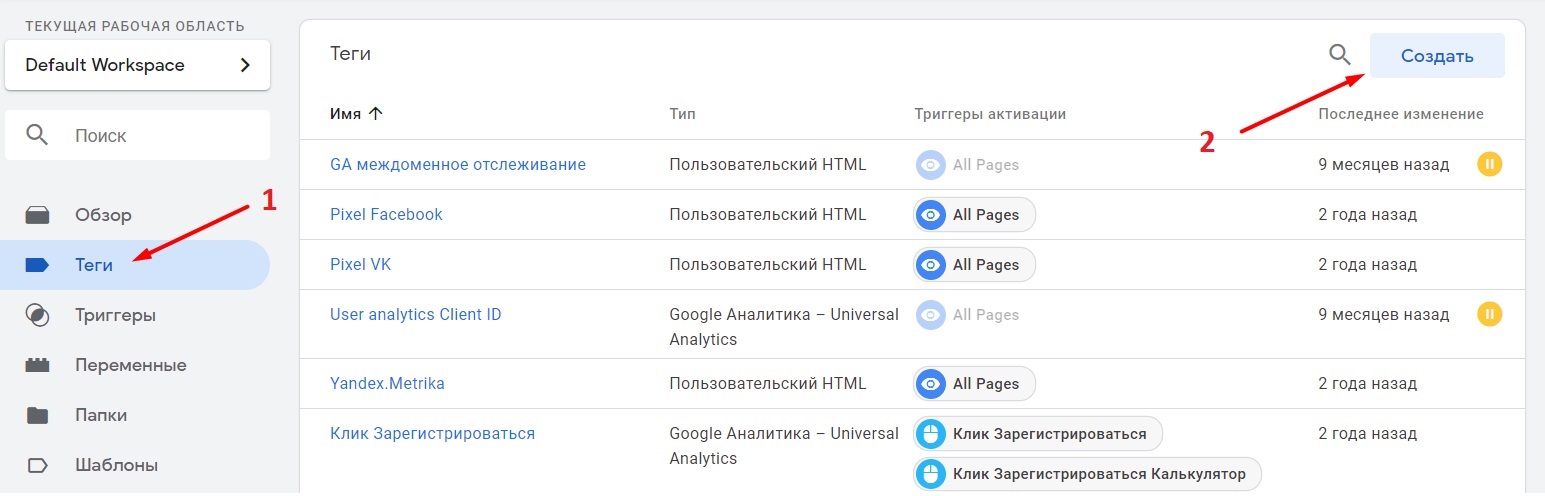
1) Зайди в GTM. Перейдите в раздел "Теги" и нажмите "Создать":

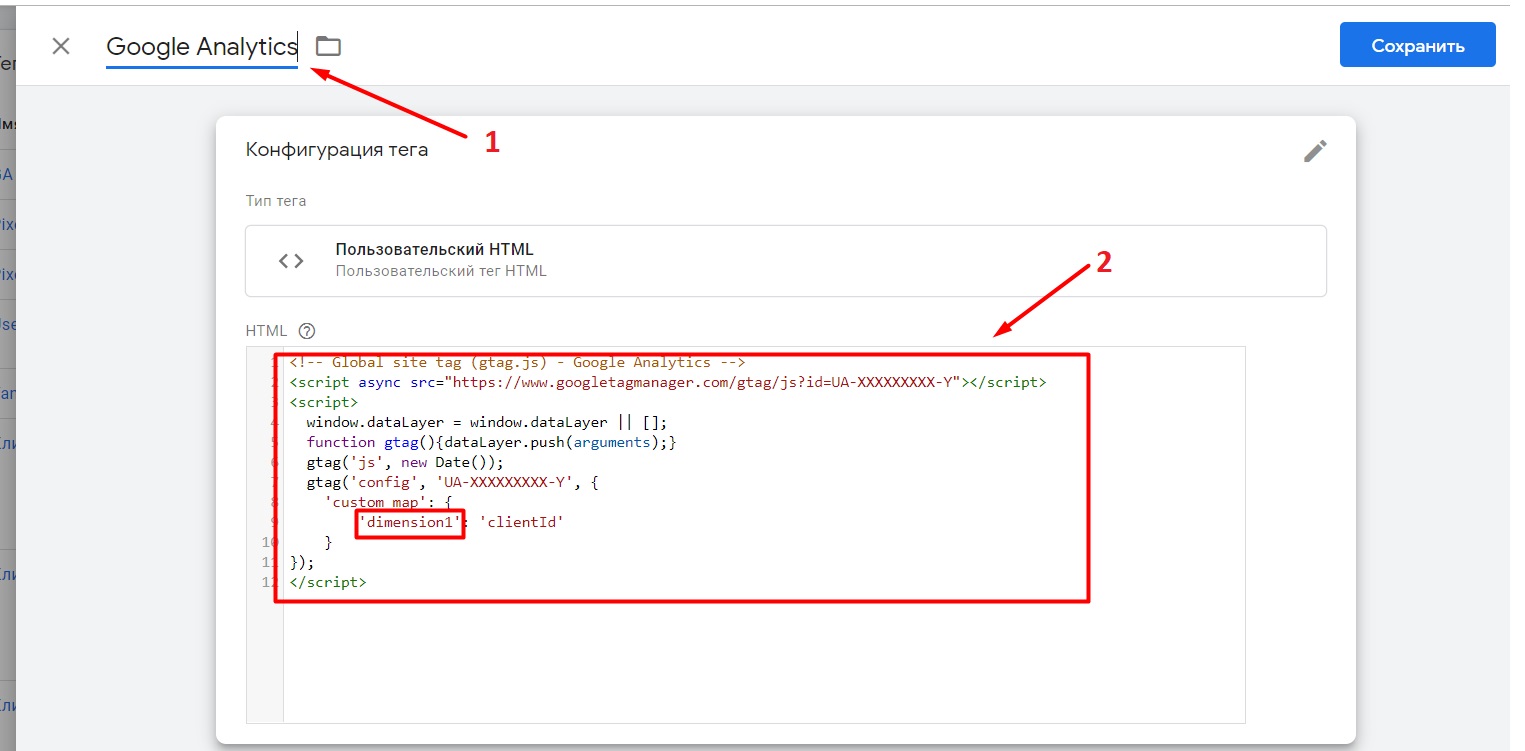
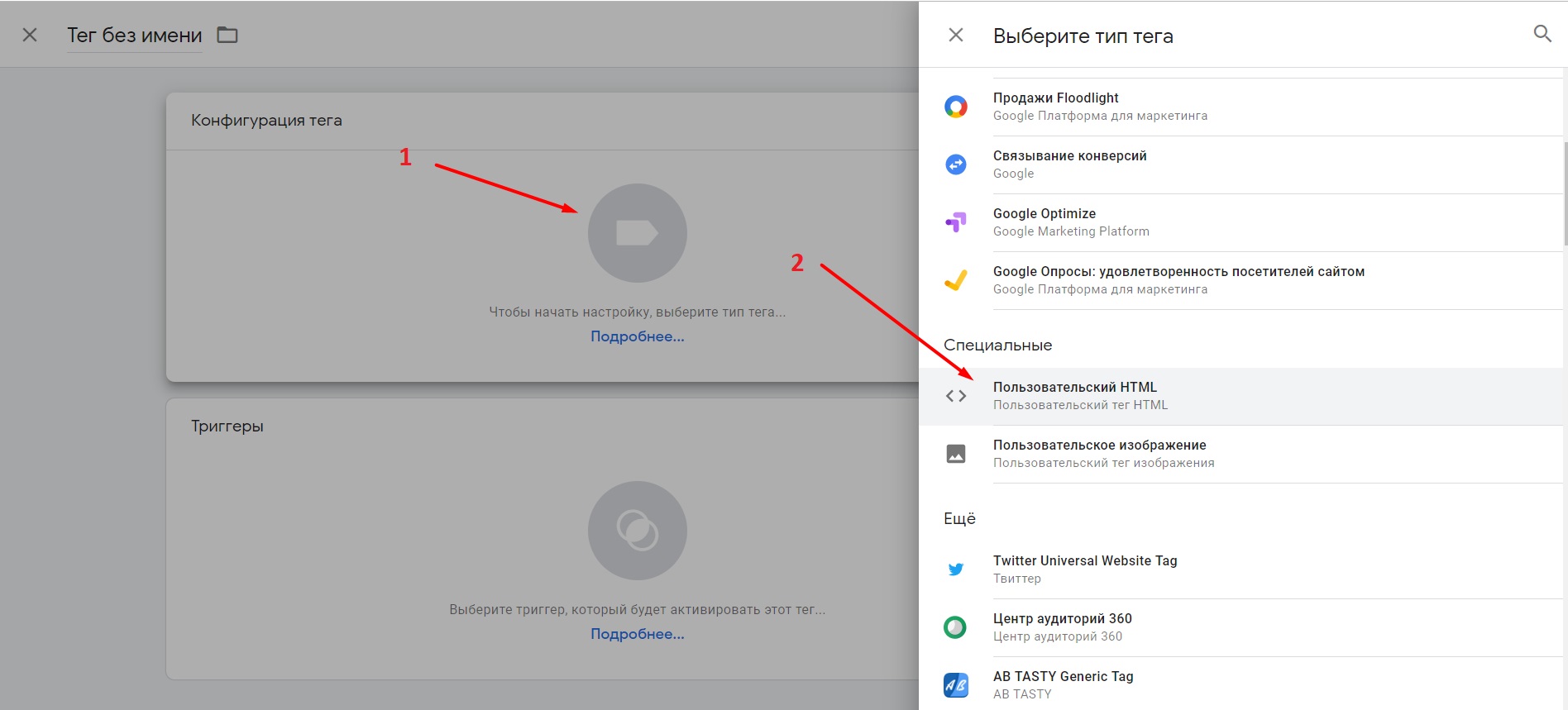
2) Нажмите на "Конфигурация тега" и выберите из списка "Пользовательский HTML"

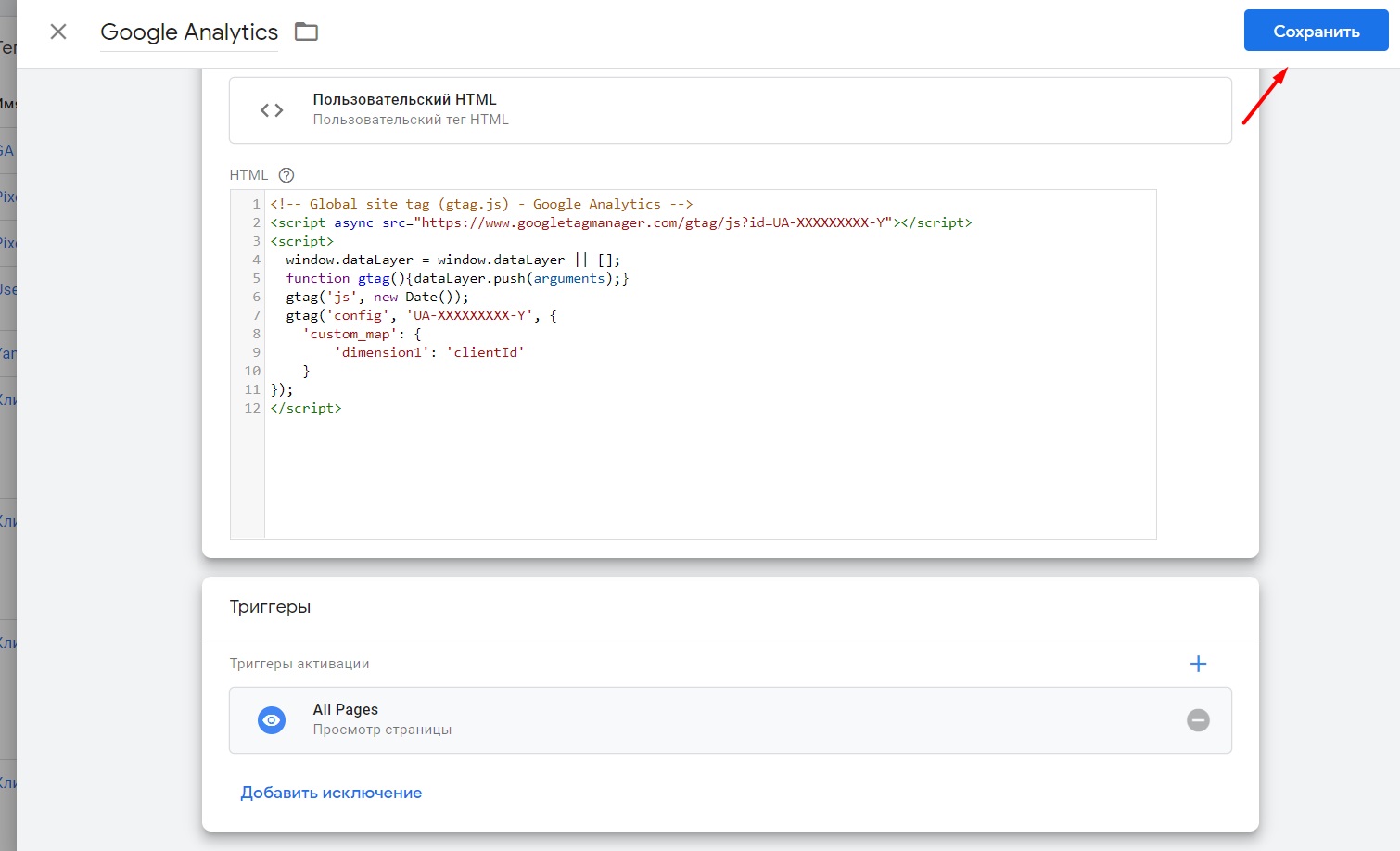
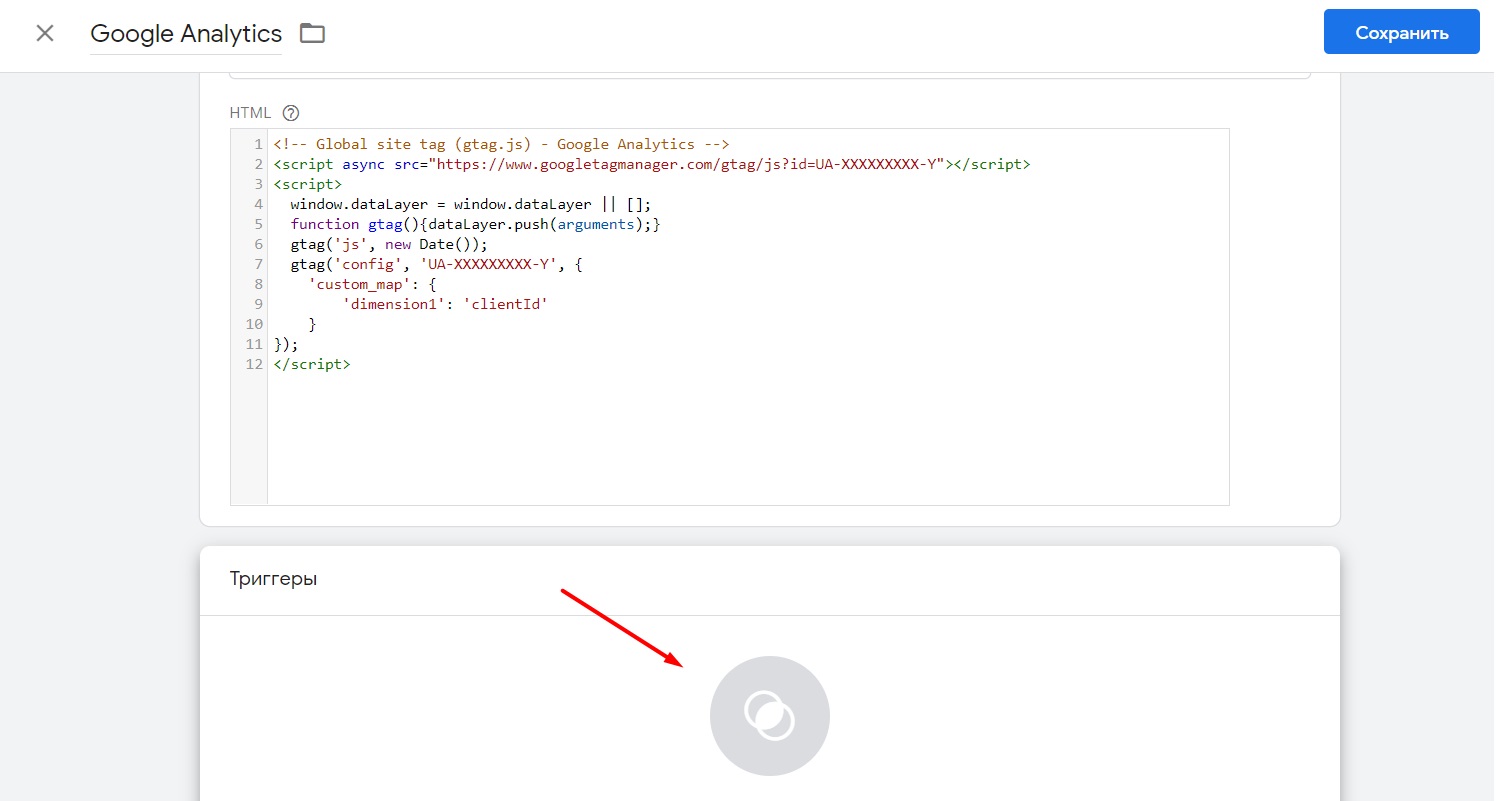
3) Укажите название тега, например, "Google Analytics". И Вставьте в поле "HTML" код Google Analytics, указанный ниже:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-Y', {
'custom_map': {
'dimensionN': 'clientId'
}
});
</script>
| В dimensionN нужно заменить символ N на цифру, соответствующую Индексу специального параметра в настройках Google Analytics. Где взять Индекс, описано в Шаге 1. |
| Вместо UA-XXXXXXXXX-Y нужно поставить ваш идентификатор аккаунта Google Analytics. |
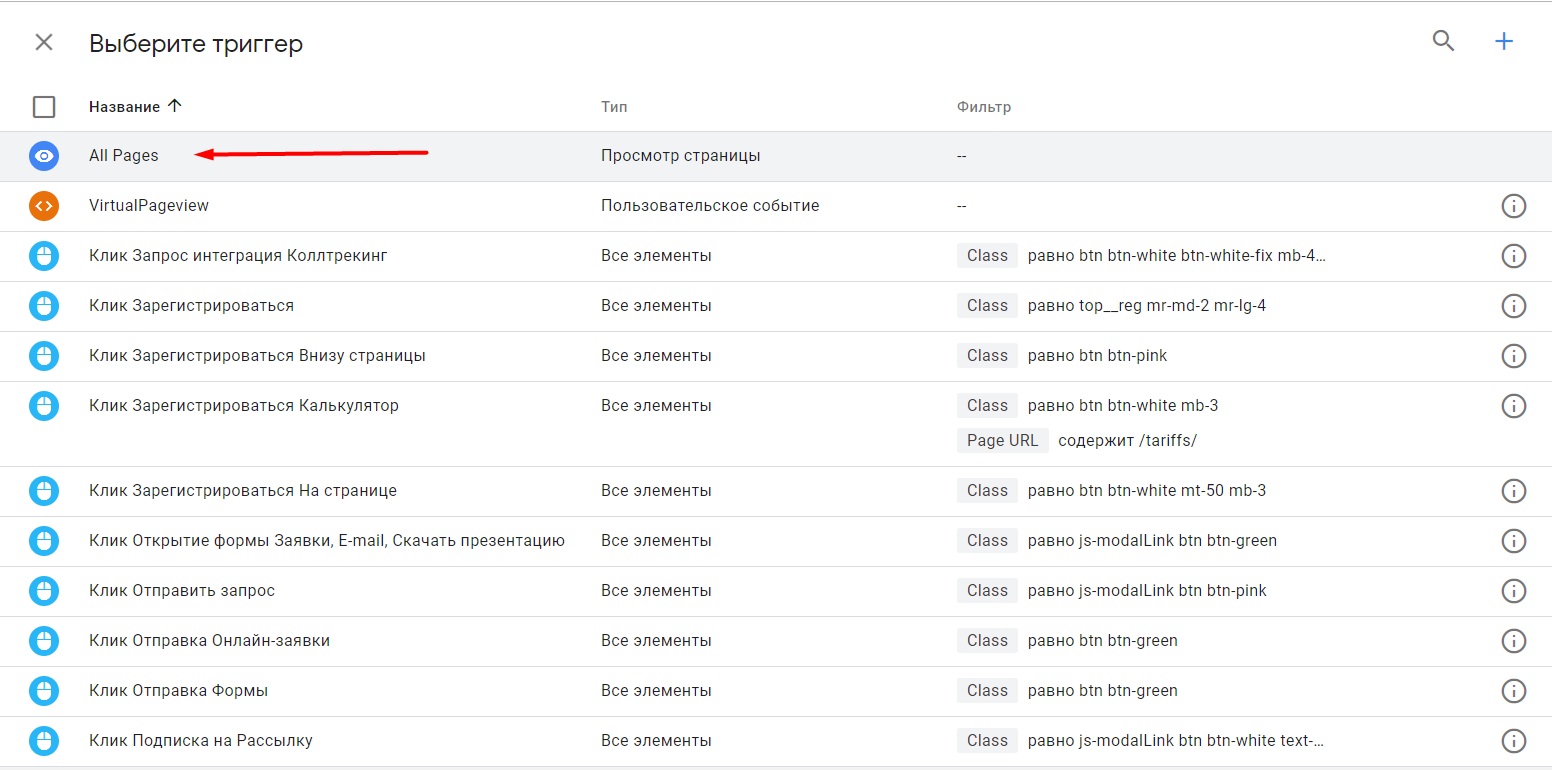
4) Затем нажмите на триггер и установите триггер "All pages" (Просмотр страницы)


5) Сохраните произведенные настройки:
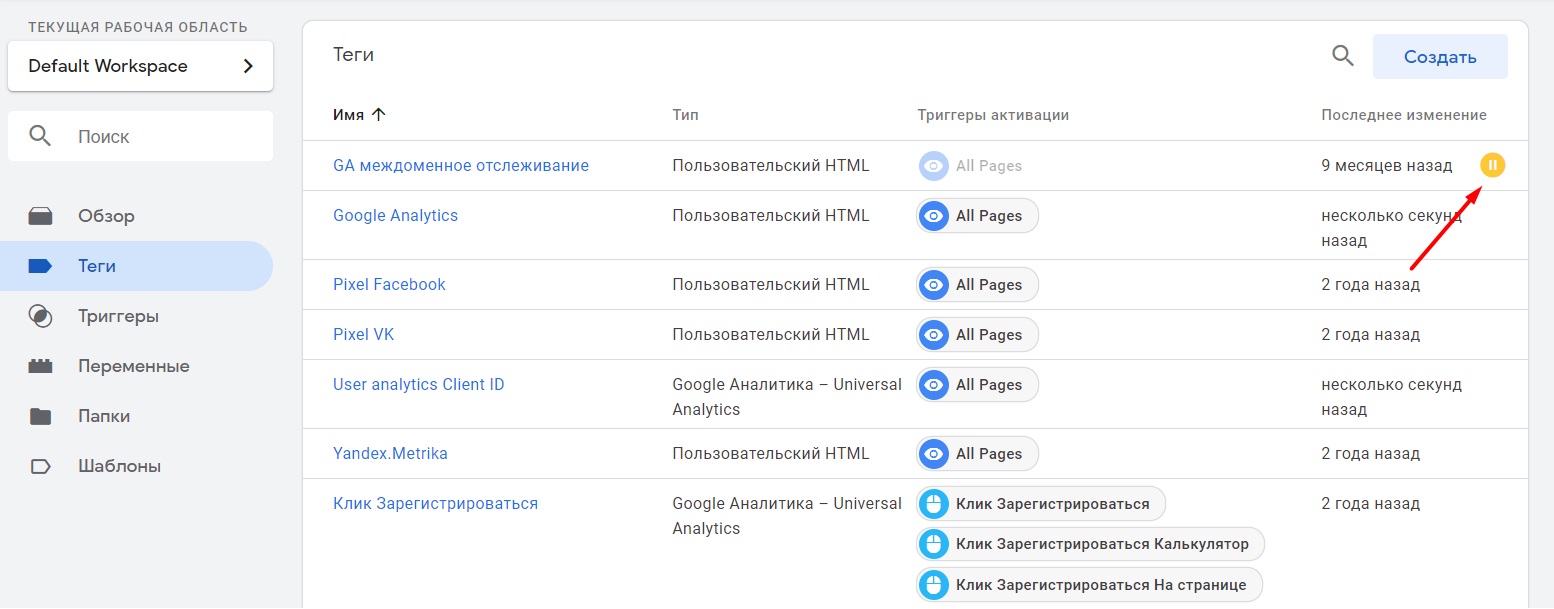
6) Приостановить теги, через которые ранее был настроен Google Analytics.

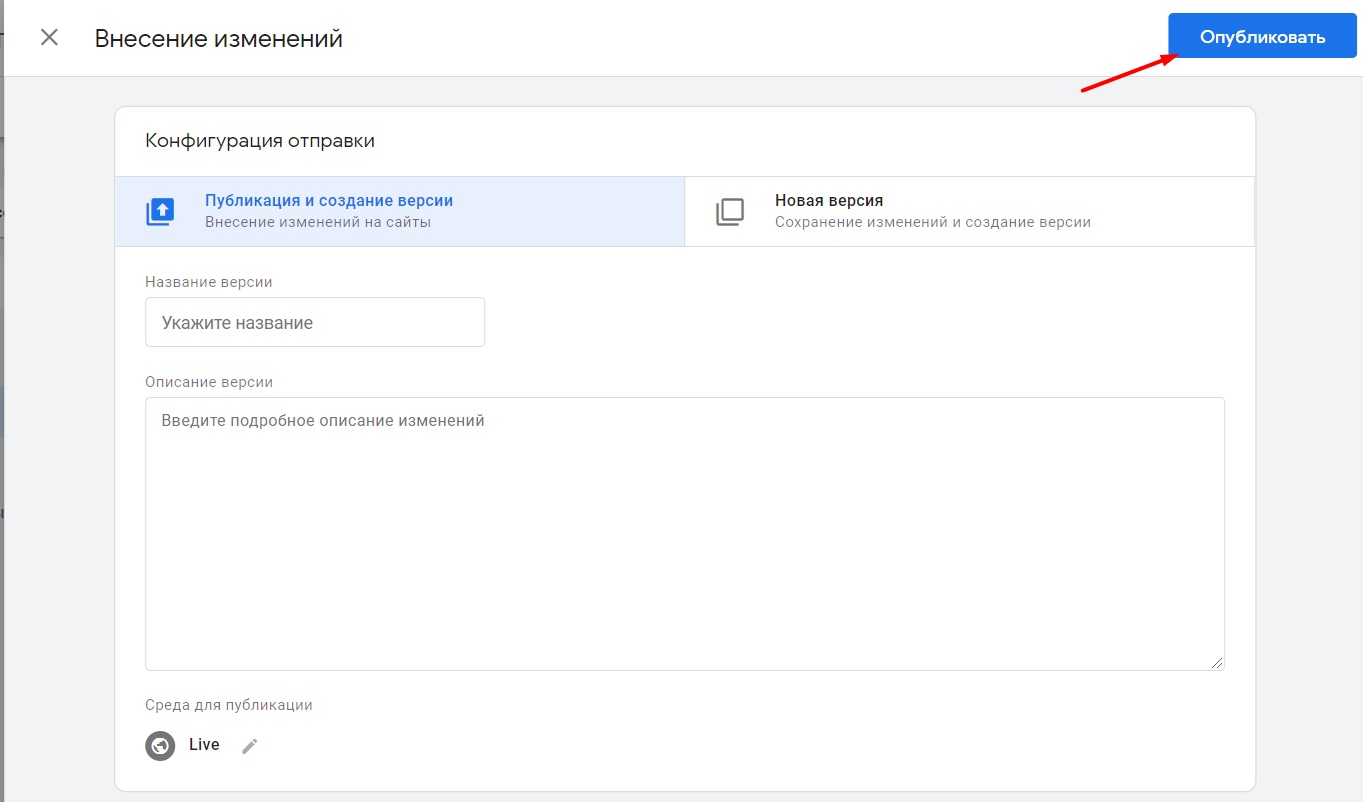
7) Опубликуйте произведенные настройки:
| Внимание! Этот способ может сломать раннее заданною логику. Поэтому, если есть какие-то сложные события настроенные через теги и переменные, то нужно протестировать их работоспособность отдельно. |
________________
Способ 2. Через собственную переменную Java Script
ВАЖНО: Не рекомендуется использовать этот способ, так как в некоторых случаях он работает некорректно. Используйте этот способ, только в случае, если первый способ вам не подошел.
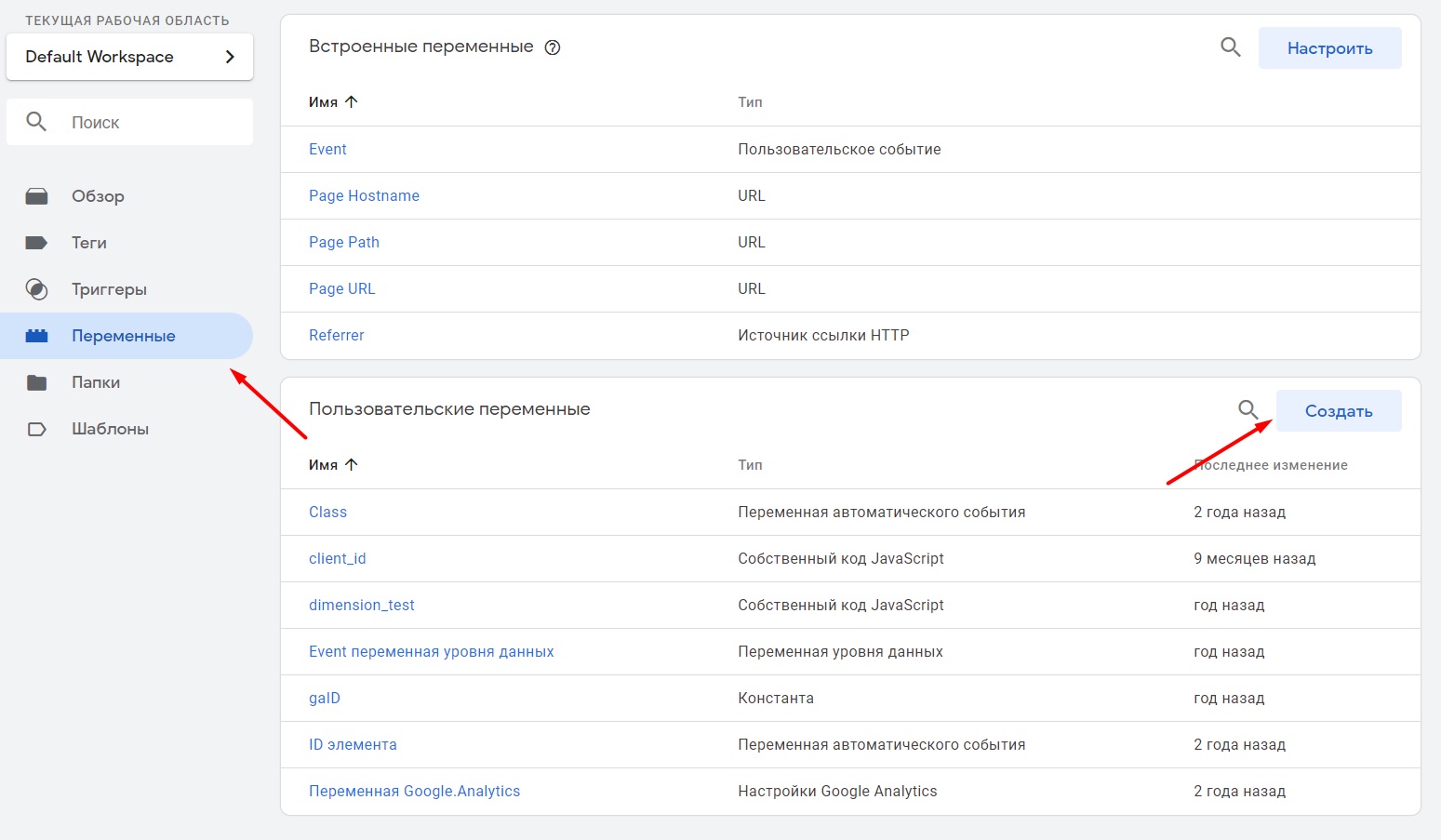
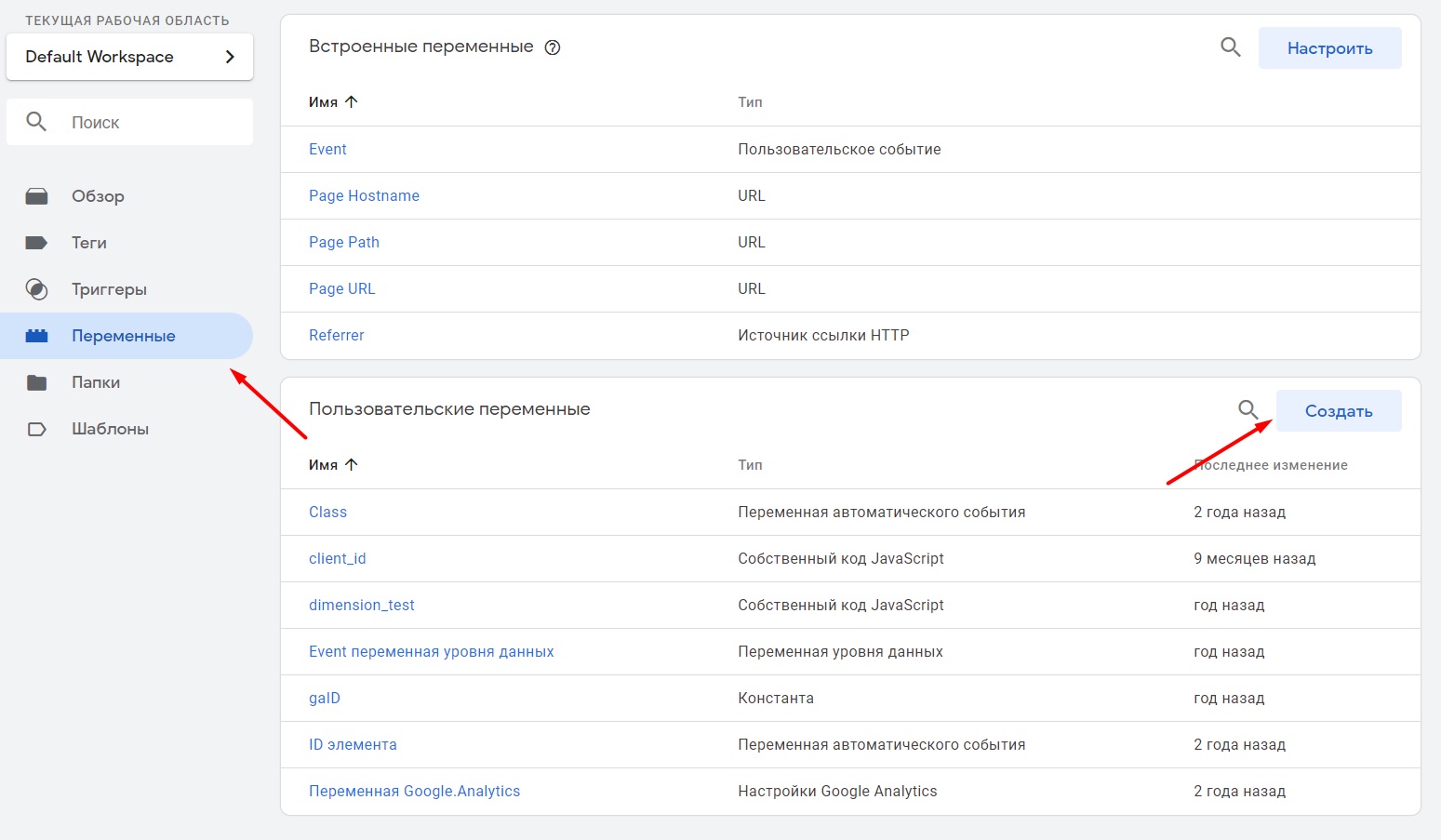
1) Зайдите в GTM в меню "Переменные", нажмите "Создать" в блоке "Пользовательские переменные"

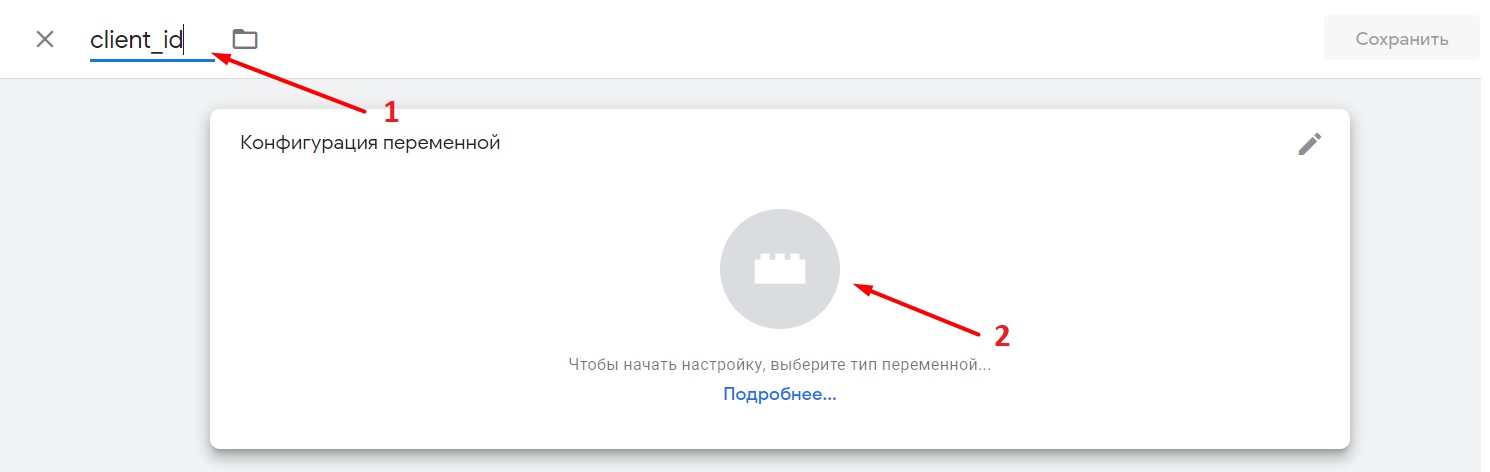
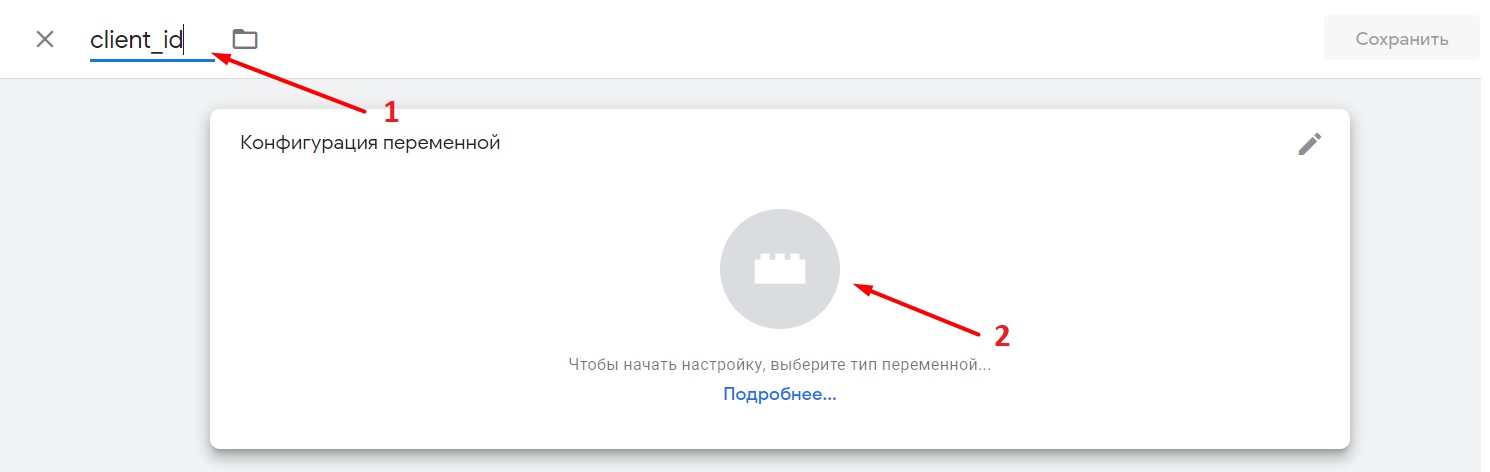
2) Укажите для переменной имя "client_id" и нажмите "Конфигурация переменной"

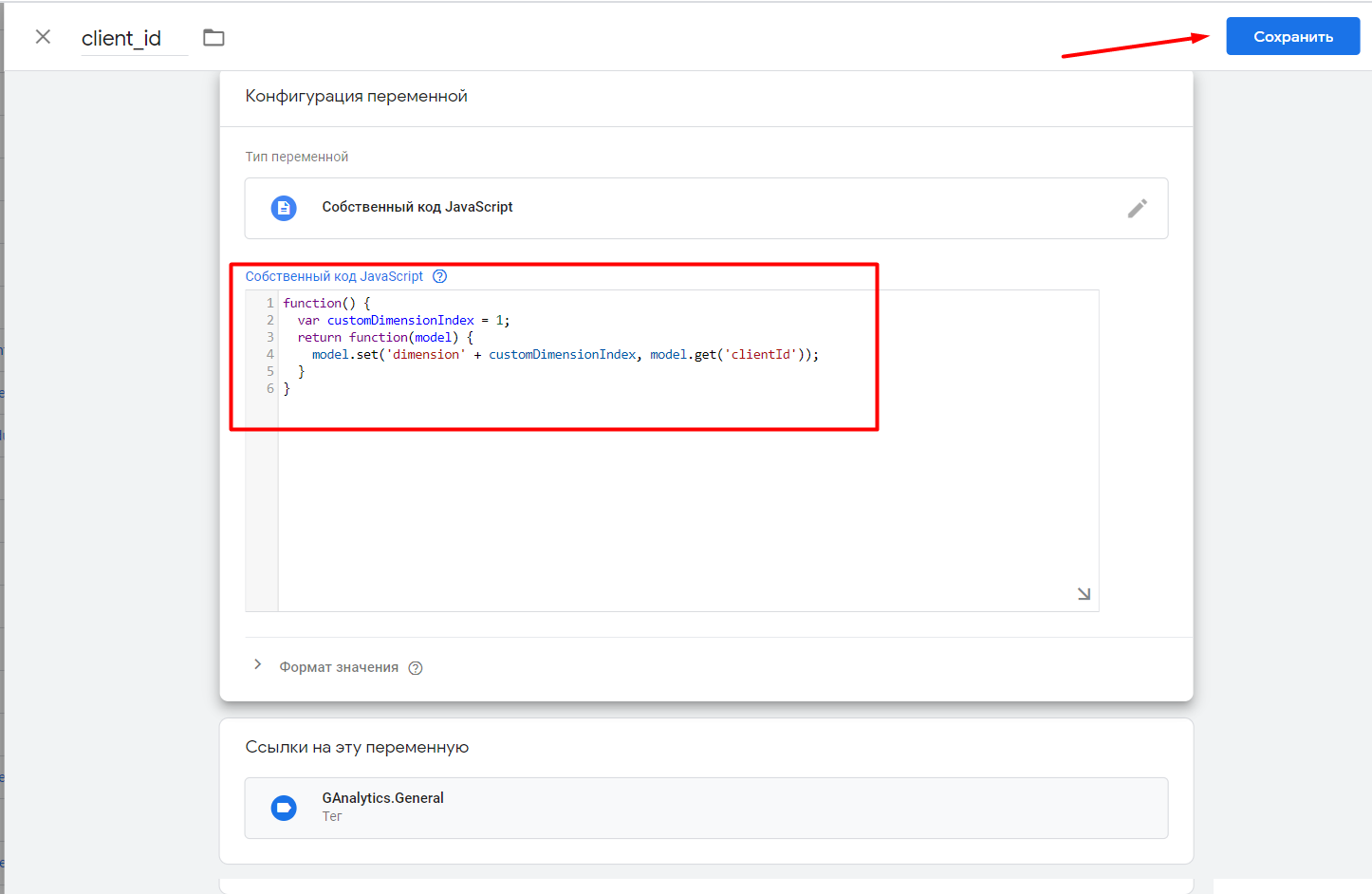
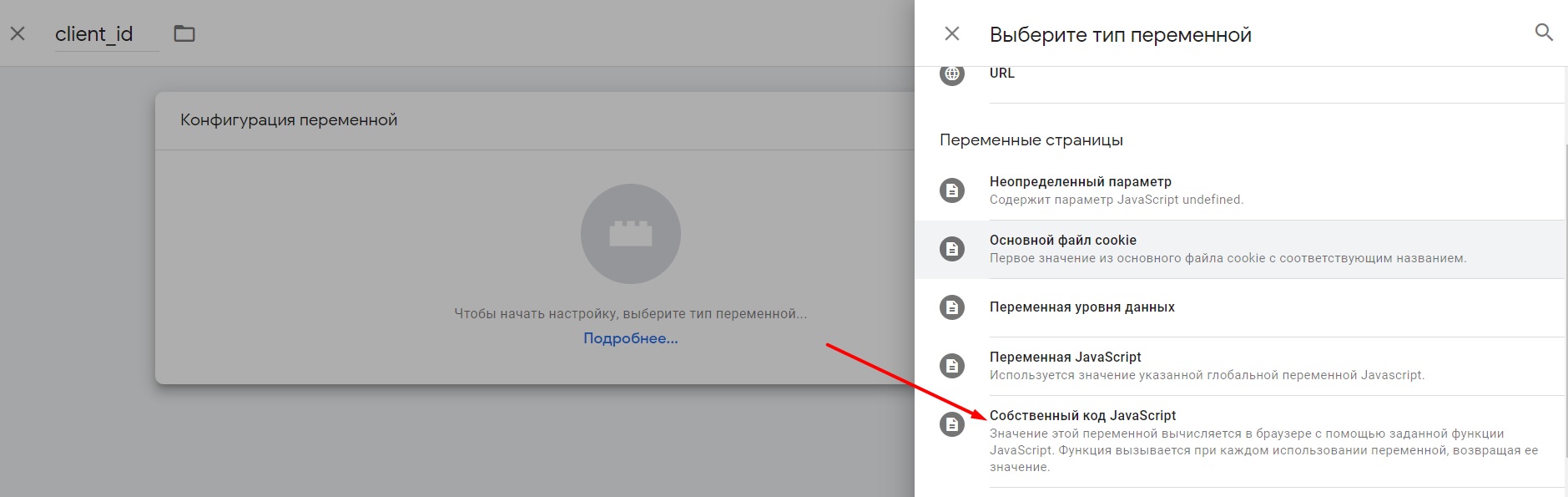
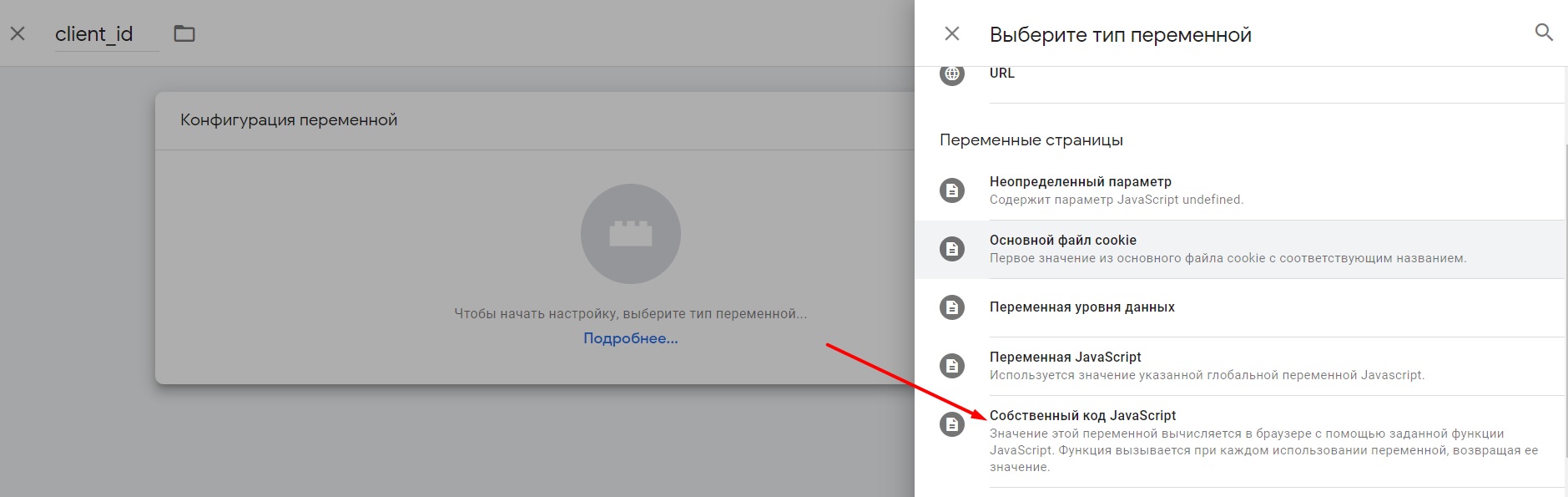
3) Выберите Тип переменной "Собственный код JavaScript"

4) В тело переменной вставьте следующий код и нажмите Сохранить:
function() {
var customDimensionIndex = N;
return function(model) {
model.set('dimension' + customDimensionIndex, model.get('clientId'));
}
}
| В customDimensionIndex = N нужно заменить символ N на цифру, соответствующую Индексу специального параметра в настройках Google Analytics. Где взять Индекс, описано в Шаге 1. |
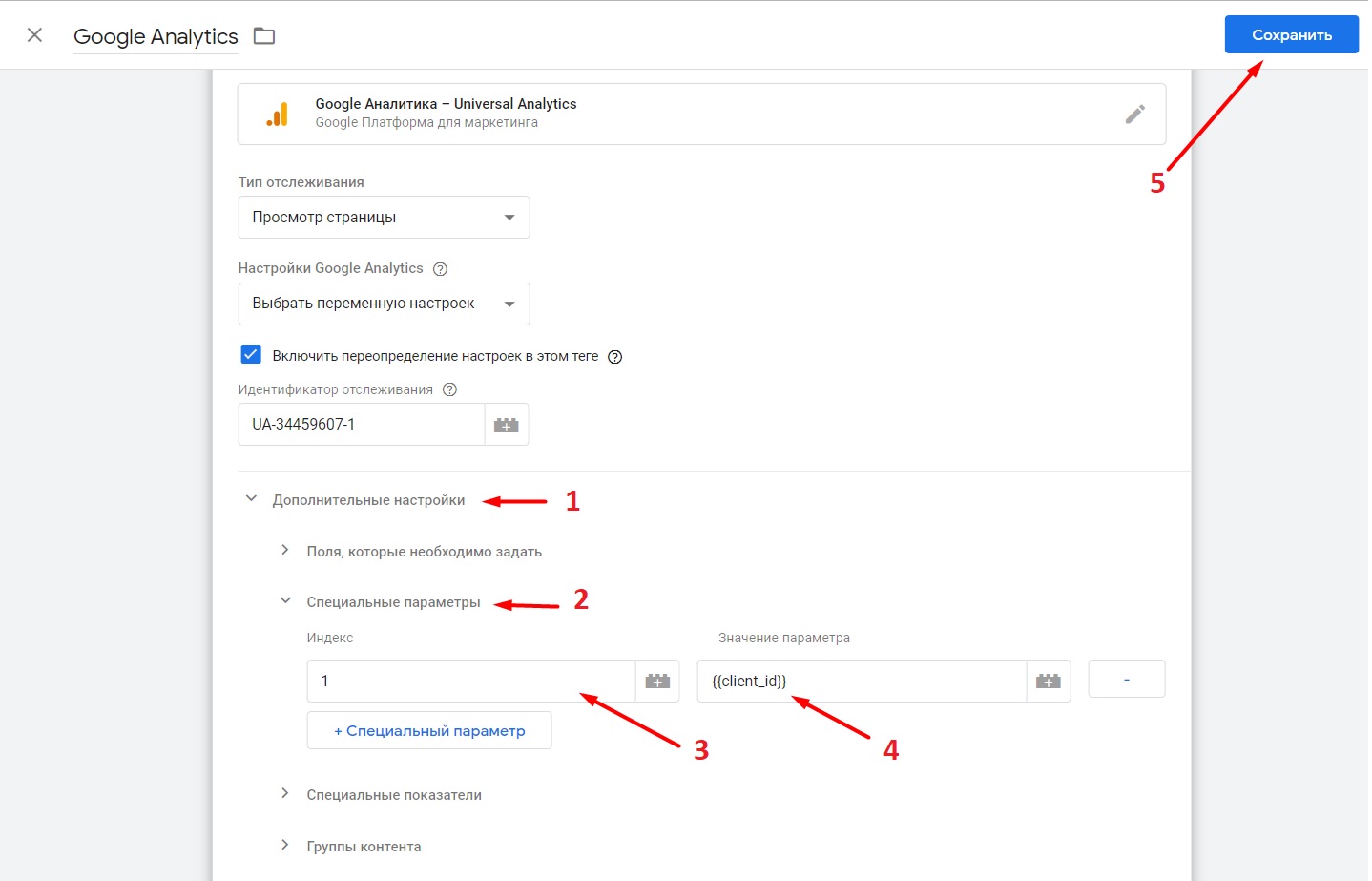
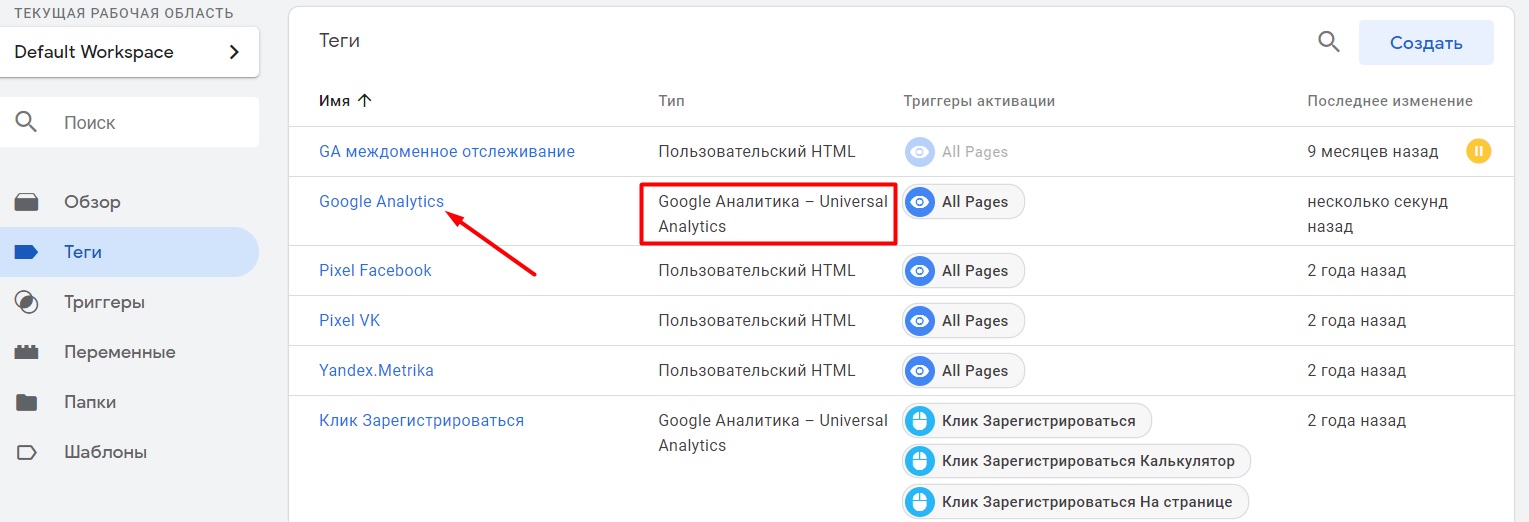
5) Перейдите в меню "Теги" и кликните на тег с типом Universal analytics, который отвечает за установку счетчика Google Analytics на сайте
6) Зайти в “Дополнительные настройки” -> ”Специальные параметры”. Задайте индекс dimension’a и “Значение параметра” установите {{client_id}}. Нажмите "Сохранить"
| Индекс dimension - соответствует Индексу специального параметра в настройках Google Analytics. Где взять Индекс, описано в Шаге 1. |
7) Опубликуйте произведенные настройки:
| Внимание! Этот способ не влияет на работу других настроек, но дает существенно меньше google client ID - меньше точность и детализация по источникам. |
________________
Способ 3. Через собственную переменную Java Script
ВАЖНО: Не рекомендуется использовать этот способ, так как в некоторых случаях он работает некорректно. Используйте этот способ, только в случае, если первый и второй способ вам не подошли.
1) Зайдите в GTM в меню "Переменные", нажмите "Создать" в блоке "Пользовательские переменные"

2) Укажите для переменной имя "client_id" и нажмите "Конфигурация переменной"

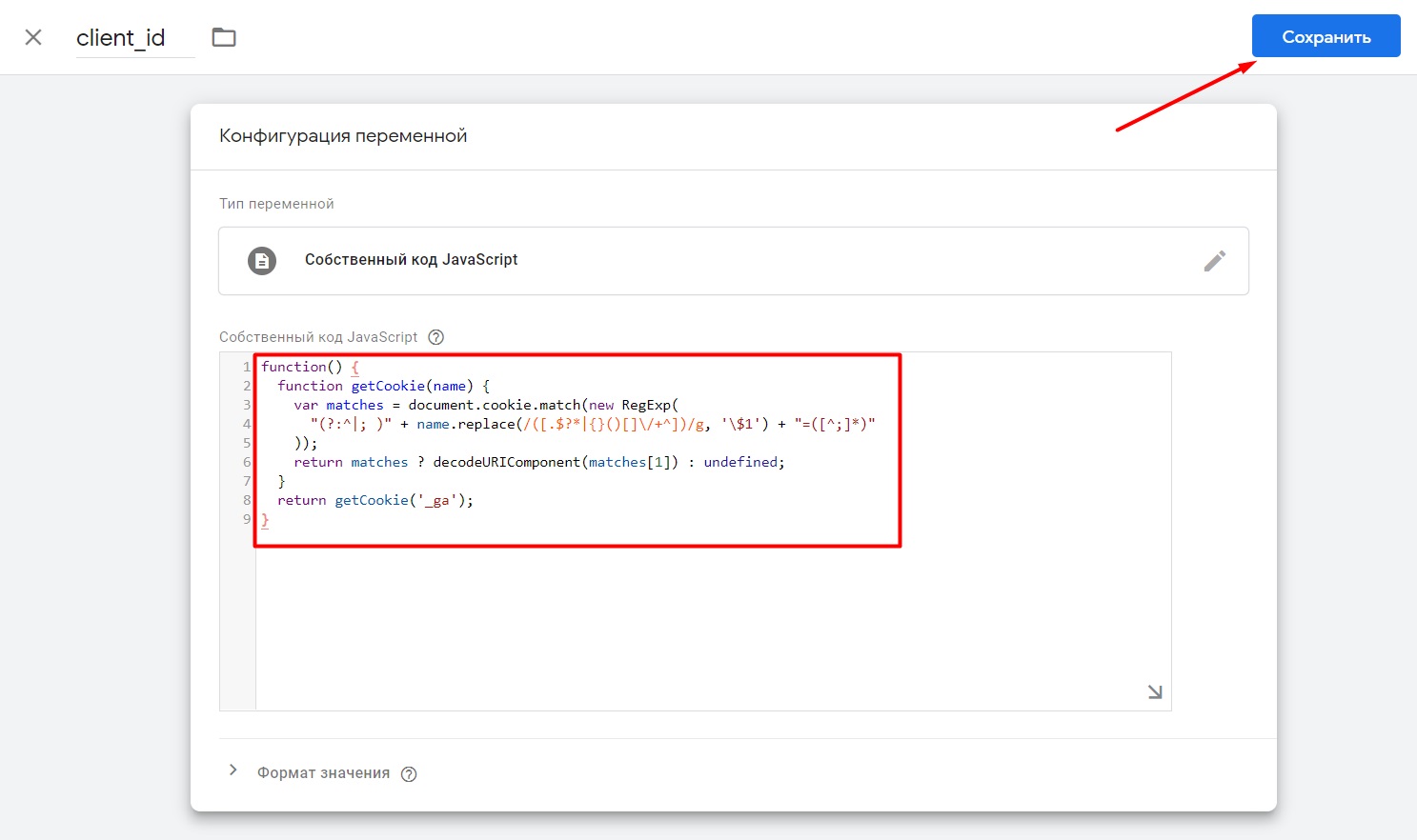
3) Выберите Тип переменной "Собственный код JavaScript"

4) В тело переменной вставьте следующий код и нажмите Сохранить:
function() {
function getCookie(name) {
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([.$?*|{}()[]\/+^])/g, '\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
}
return getCookie('_ga');
}
5) Перейдите в меню "Теги" и кликните на тег с типом Universal analytics, который отвечает за установку счетчика Google Analytics на сайте

6) Зайти в “Дополнительные настройки” -> ”Специальные параметры”.
Задайте индекс dimension’a и “Значение параметра” установите {{client_id}}.
Нажмите "Сохранить"
| Индекс dimension - соответствует Индексу специального параметра в настройках Google Analytics. Где взять Индекс, описано в Шаге 1. |
7) Опубликуйте произведенные настройки:
| Внимание! Этот способ не влияет на работу других настроек, но дает существенно меньше google client ID - меньше точность и детализация по источникам. |
Шаг 4. Проверка корректности настроек.
Как это сделать:
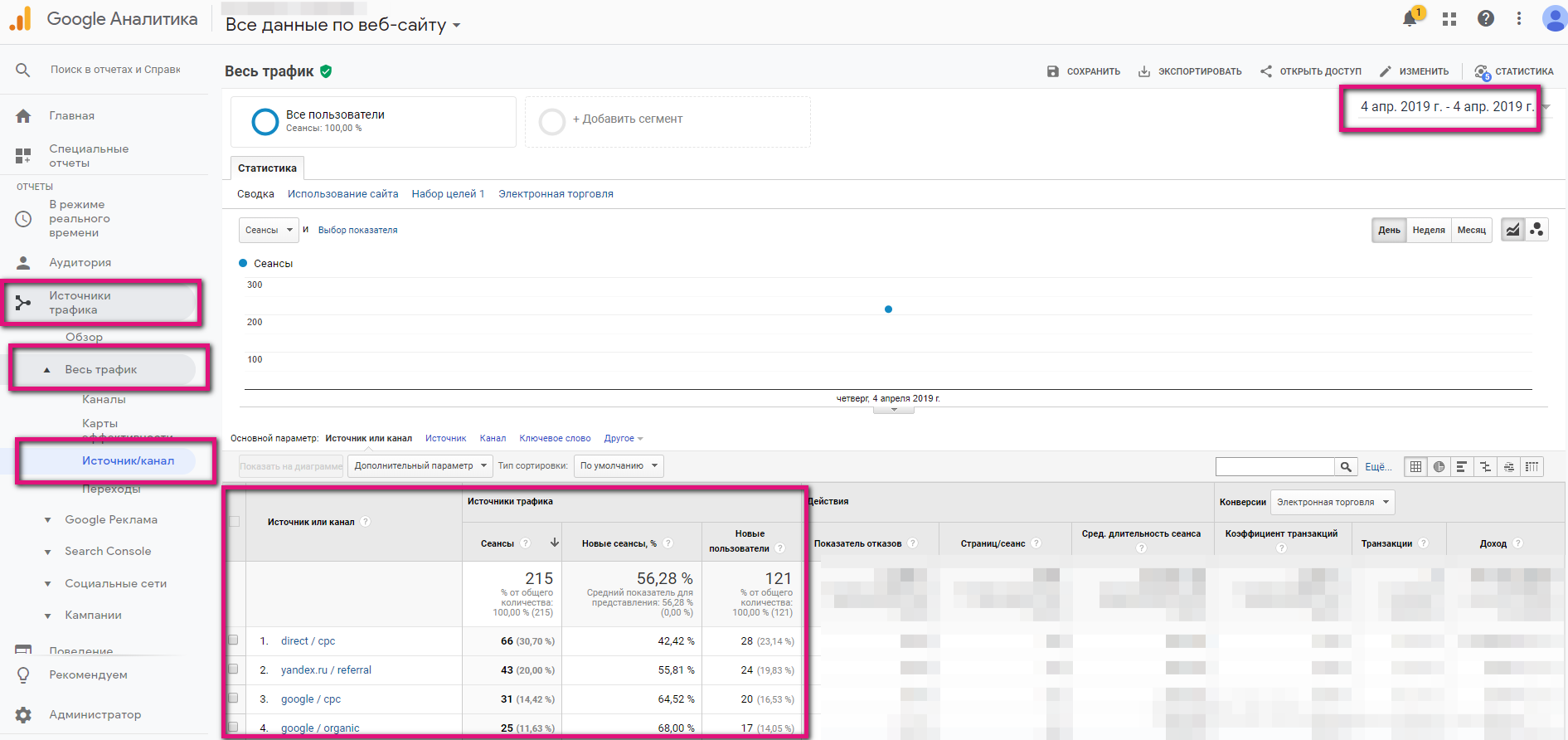
4.1. Строим отчет в Google Analytics Выбираем Отчет "Источник трафика" -> "Весь трафик" -> "Источник/канал" и обязательно выбираем дату изменений.
В данном отчете показаны "Источник/канал" и данные по Сеансам.
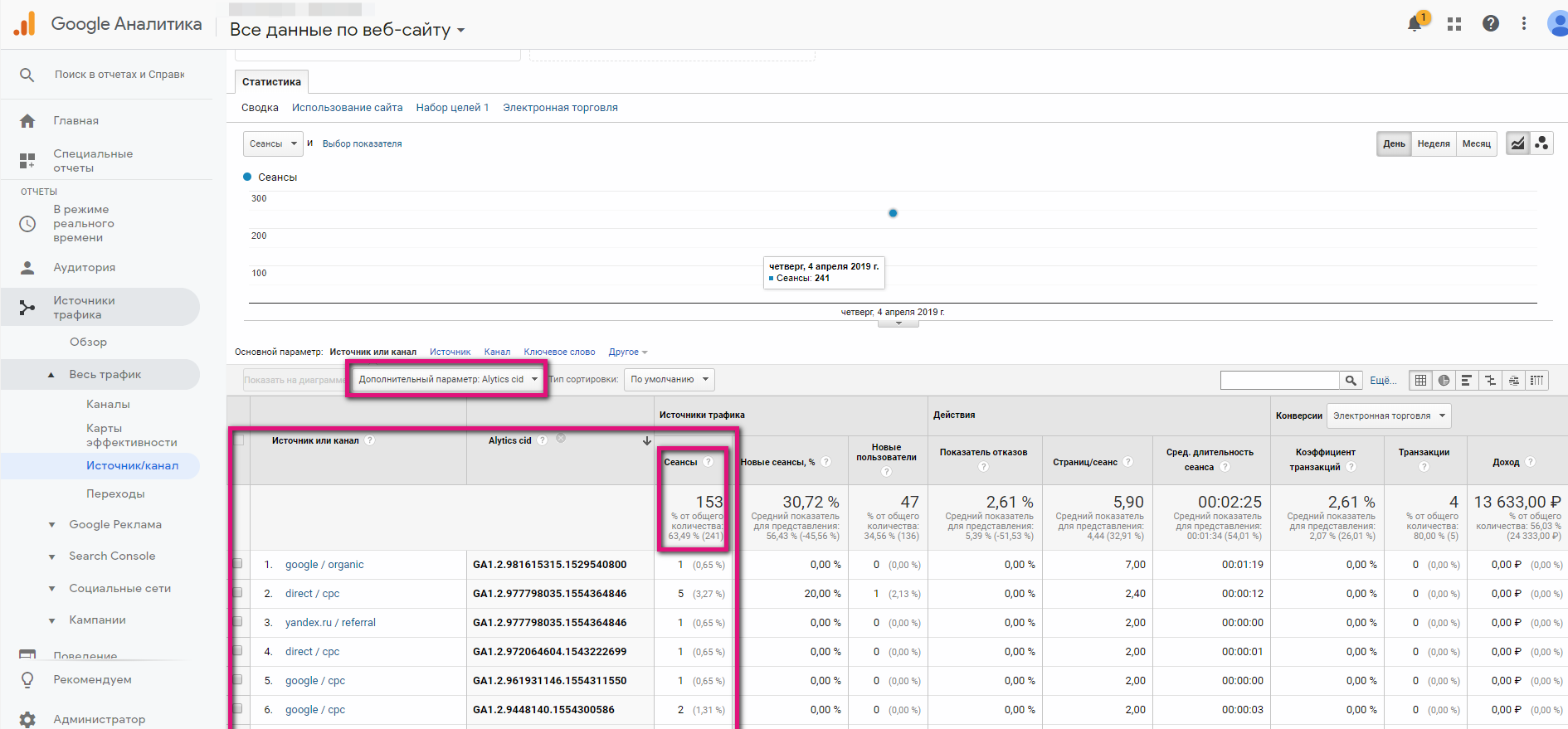
4.2. Если google client ID настроен верно, то к этому отчету выбираем "Дополнительный параметр" - Alytics cid
| Обращаем внимание, что разница в количестве Сеансов не должно превышать 10%. Другими словами, для полноценной статистики только у 10% от всех Сеансов может отсутствовать google client ID. Конечно, это значение должно стремиться к нулю и всем Сеансам должен присваиваться идентификатор google client ID. |