Как настроить передачу google client id (cid) в Google Analytics
Содержание
Настройка Google Analytics
1.1 У вас должны быть права администратора в Google Analytics на уровне Ресурса или Аккаунта.
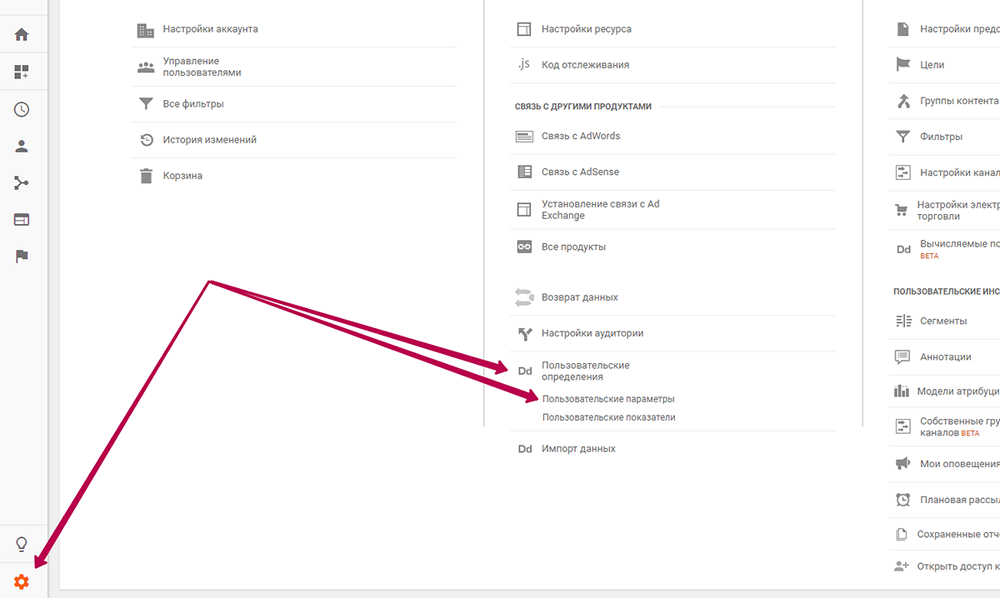
1.2 Зайдите в Google Analytics, в раздел Администратор.
1.3 В колонке Ресурс найдите пункт Пользовательские определения, подпункт Пользовательские параметры.
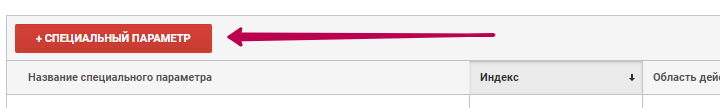
1.4 Нажмите кнопку +Специальный параметр.
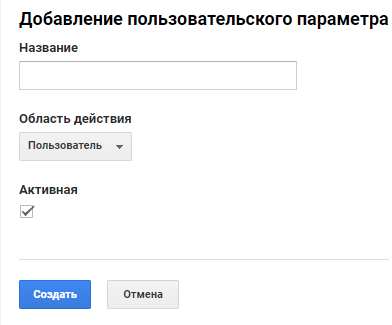
1.5 Введите название Параметра Alytics cid.
- Область действия выберите Пользователь.
- Поставьте галочку Активная.
- Нажмите кнопку Создать.
1.6 Далее откроется страница с кусками кода. Не обращайте на них внимание. Просто нажимайте кнопку Готово.
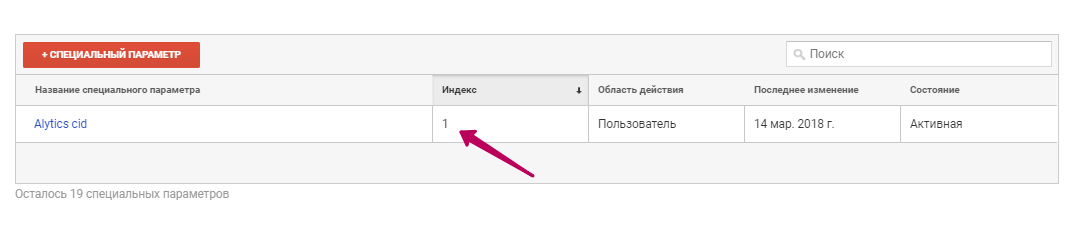
1.7 Вы создали специальный параметр. У него появился Индекс. Найдите и запомните его. Он понадобится в Шаге 2.
Определение библиотеки кода счетчика.
Как это сделать:
2.1 Зайдите в браузере Chrome на сайт клиента и нажмите правую кнопку, выберите пункт контекстного меню "Просмотр кода страницы". Перед вами откроется код страницы.
2.2 Найдите код счетчика Google Analytics на странице. Проще всего это сделать с помощью поиска (ctrl+F), в поиск вводите "google".
2.3 Определите библиотеку кода счетчика:
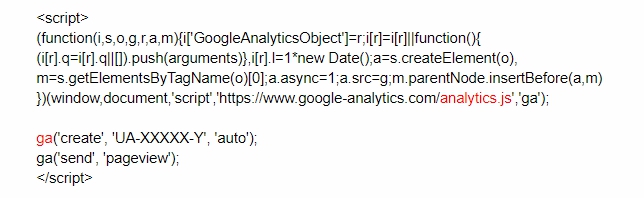
2.3.1 Библиотека analytics.js (сама популярная) - если код счетчика выглядит примерно так, красным отмечены маркеры, которые явно указывают на библиотеку analytics.js:
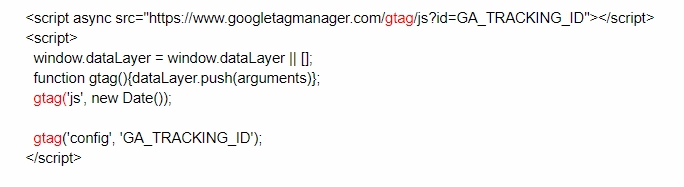
2.3.2 Библиотека gtag.js (новая библиотека, становится популярнее) - если код счетчика выглядит примерно так, красным отмечены маркеры, которые явно указывают на библиотеку gtag.js:
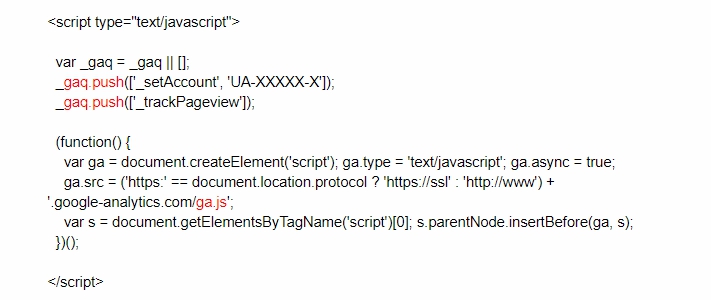
2.3.3 Библиотека ga.js (используется очень редко) - если код счетчика выглядит примерно так, красным отмечены маркеры, которые явно указывают на библиотеку ga.js:
Модификация кода счетчика Google Analytics
Для библиотеки analytics.js.
Нужно на всех страницах сайта изменить код вашего счетчика Google Analytics.
Вставьте указанный ниже код сразу после строки ga('create', 'UA-XXXXX-Y', 'auto');
function getCookie(name) {
var matches = document.cookie.match(new RegExp("(?:^|; )" + name.replace(/([.$?*|{}()[]\/+^])/g, '\$1') + "=([^;]*)"));
return matches ? decodeURIComponent(matches[1]) : '(not_set)';
}
ga(function(tracker) {
client_id = tracker.get('clientId');
client_id = client_id ? client_id : getCookie('_ga');
tracker.set('dimensionN', client_id);
});
Весь счетчик будет выглядеть примерно так:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
function getCookie(name) {
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([.$?*|{}()[]\/+^])/g, '\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : '(not_set)';
}
ga(function (tracker) {
client_id = tracker.get('clientId');
client_id = client_id ? client_id : getCookie('_ga');
tracker.set('dimensionN', client_id);
});
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
| В dimensionN нужно заменить символ N на цифру, соответствующую Индексу специального параметра в настройках Google Analytics. О том, где взять Индекс описано в Шаге 1. |
| Обращаем внимание, что счетчик должен быть установлен согласно инструкциям Google. Обязательно проверьте место размещения (счетчик должен быть сразу после тега <head>), синтаксис и указанный вами идентификатор Google Analytics. |
Для библиотеки gtag.js.
Нужно на всех страницах сайта дополнить код вашего счетчика Google Analytics.
Дополните код строки gtag('config', 'UA-XXXXXXXXX-Y', ...,); аргументом {'custom_map': {'dimensionN': 'clientId'}}, получится так:
gtag('config', 'UA-XXXXXXXXX-Y', {'custom_map': {'dimensionN': 'clientId'}});
Пример счетчика целиком с нужной модификацией:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-Y', {
'custom_map': {
'dimensionN': 'clientId'
}
});
</script>
| В dimensionN нужно заменить символ N на цифру, соответствующую Индексу специального параметра в настройках Google Analytics. О том, где взять Индекс описано в Шаге 1. |
| Обращаем внимание, что счетчик должен быть установлен согласно инструкциям Google. Обязательно проверьте место размещения (счетчик должен быть сразу после тега <head>), синтаксис и указанный вами идентификатор Google Analytics. |
Для библиотеки ga.js
В данном случае нужно обратиться в службу поддержки Alytics support@alytics.ru или к вашему менеджеру, попросить предоставить для этой библиотеки код для постинга cid в Google Analytics.
Настройка передачи clientID через Google tag manager
Для настройки передачи clientId в Google Tag Manager есть два варианта:
Вариант 1. Через переменные и теги.
| Дает менее точные данные, но не влияет на отработку других настроек. |
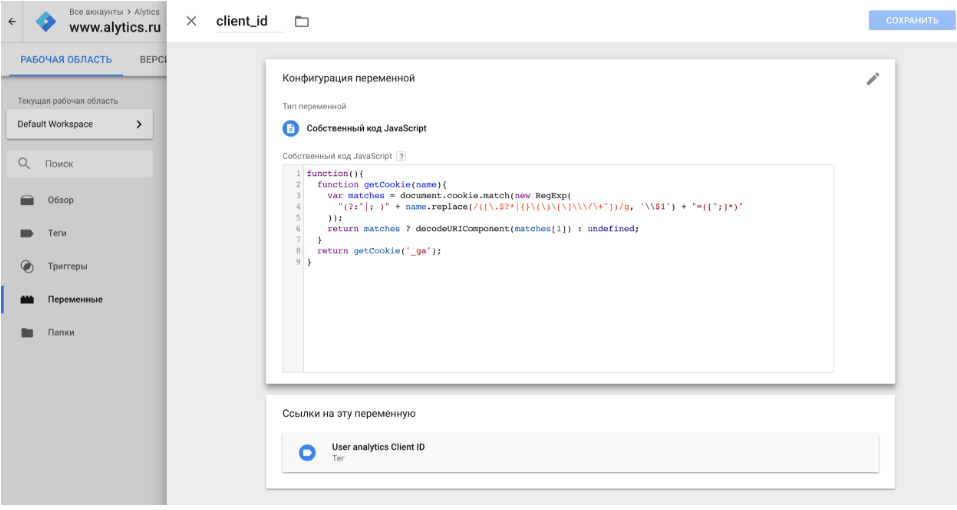
3.4.1.1. Нужно перейти в Google Tag Manager, в variables (переменные) и создать Custom JavaScript {client_id} переменную в соответствии со скриншотом ниже
Вставить кусок кода:
function () {
function getCookie(name) {
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([.$?*|{}()[]\/+^])/g, '\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
}
return getCookie('_ga');
}
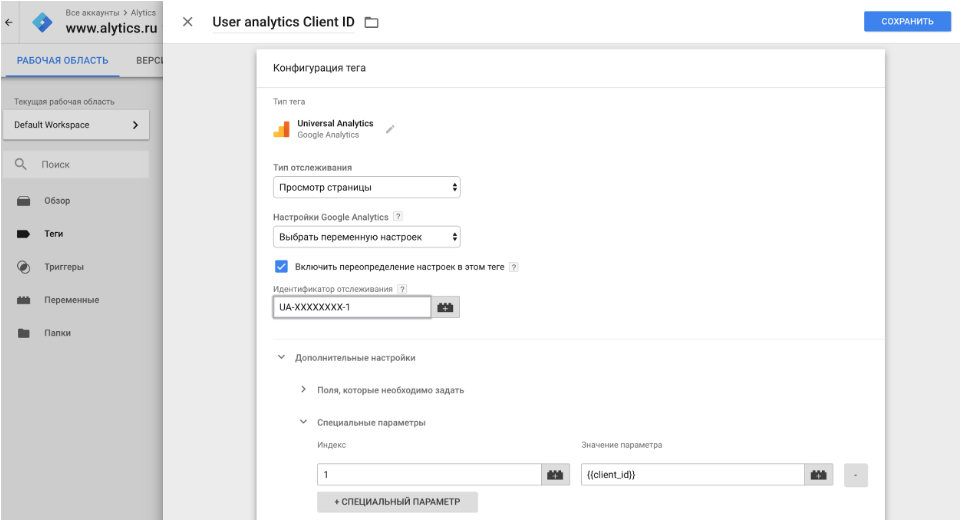
3.4.1.2. Создать тэг Universal Analytics с “Типом отслеживания” = “Просмотр страницы”: выбрать триггер - All Pages (Все страницы)
Выбрать “Включить переопределение настроек в этом теге” и “Идентификатор отслеживания” UA-XXXXXXXX-1 - идентификатор представления
В “Дополнительные настройки”->”Специальные параметры” ввести индекс dimension’a и задать “Значение параметра” Шаблон:Client id
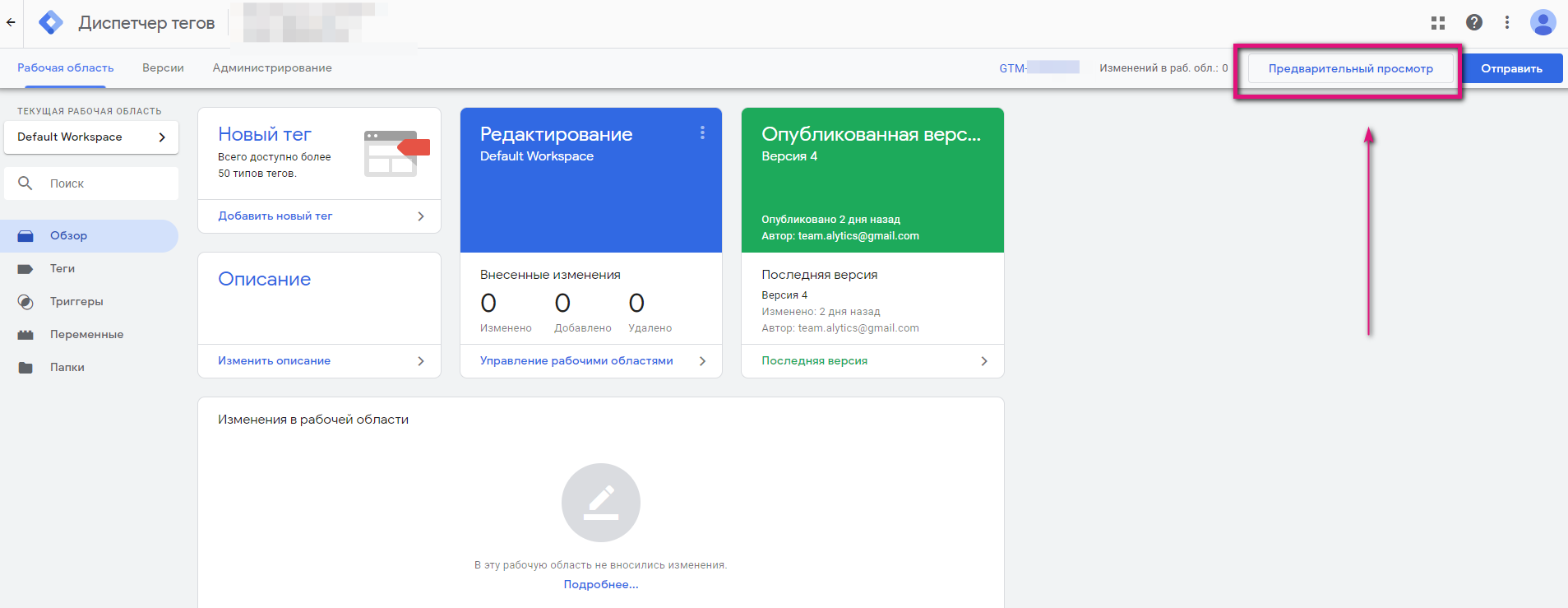
3.4.1.3. Опубликовать внесенные изменения.
Предварительно можно протестировать через "Предварительный просмотр"
Вариант 2. Через пользовательский HTML
| Дает самые точные и полные данные, но требуют внимательного тестирования всех настроек, которые связаны с счетчиков google analytics. |
3.4.2.1. Проверьте правильность установленного кода для gtm на вашем сайте:
Вставлен ли этот фрагмент в раздел <head> кода страницы как можно ближе к началу?
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','XXXXXXX';</script>
<!-- End Google Tag Manager -->
Вставлен ли сразу после открывающего тега <body> следующий фрагмент?
<!-- Google Tag Manager (noscript) --> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=XXXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <!-- End Google Tag Manager (noscript) -->
3.4.2.2. Создать новый тег Google analytics_cid
Тип: Пользовательский HTML
Тело:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-Y', {
'custom_map': {
'dimension1': 'clientId'
}
});
</script>
3.4.2.3. Приостановить теги, которые ранее отвечали за объявление google analytics.
3.4.2.4. Сохранить и опубликовать.
| Внимание! Если есть какие-то сложные события настроенные через теги и переменные, то нужно протестировать их работоспособность отдельно. |
Проверка корректности настроек.
Как это сделать:
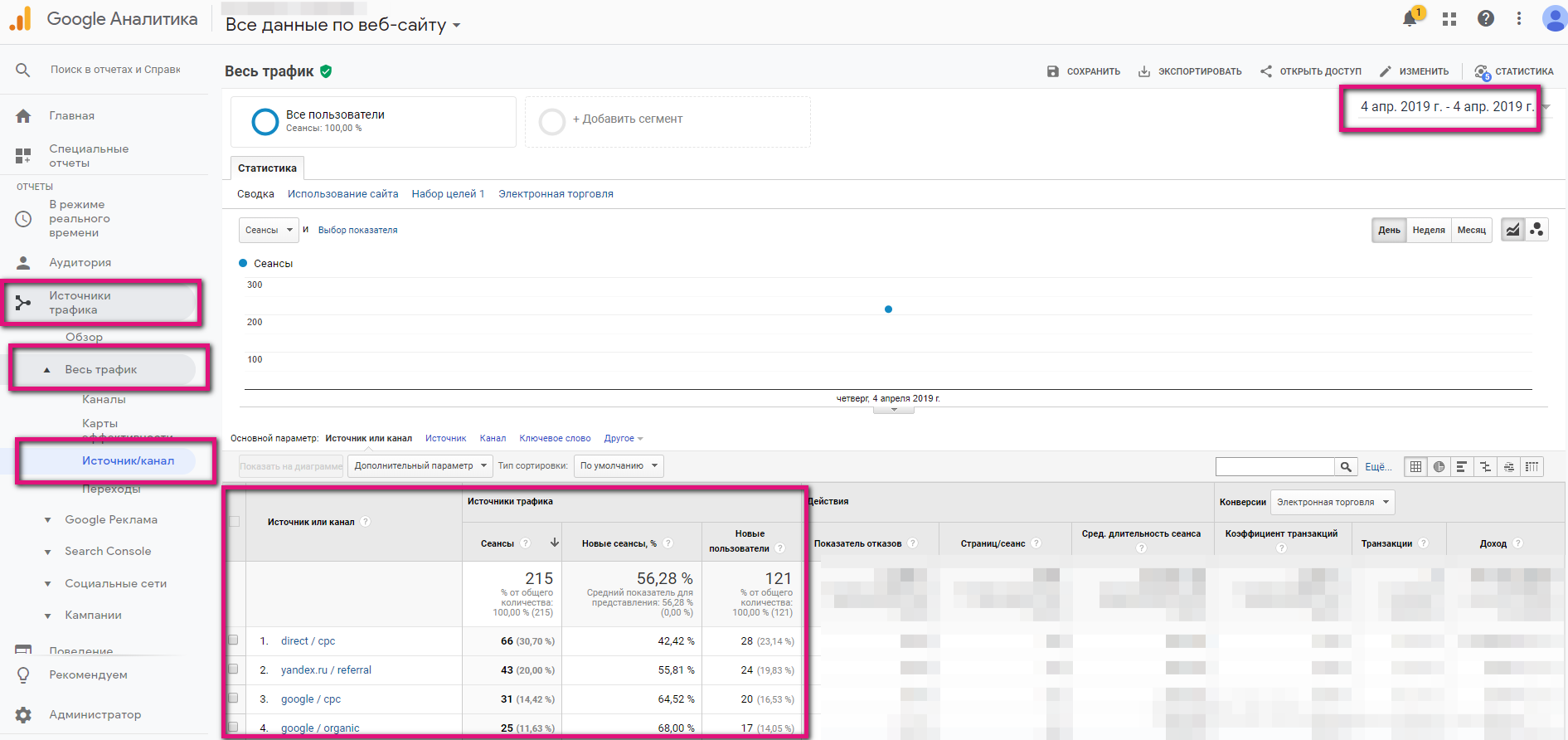
4.1. Строим отчет в Google Analytics Выбираем Отчет "Источник трафика" -> "Весь трафик" -> "Источник/канал" и обязательно выбираем дату изменений.
В данном отчете показаны "Источник/канал" и данные по Сеансам.
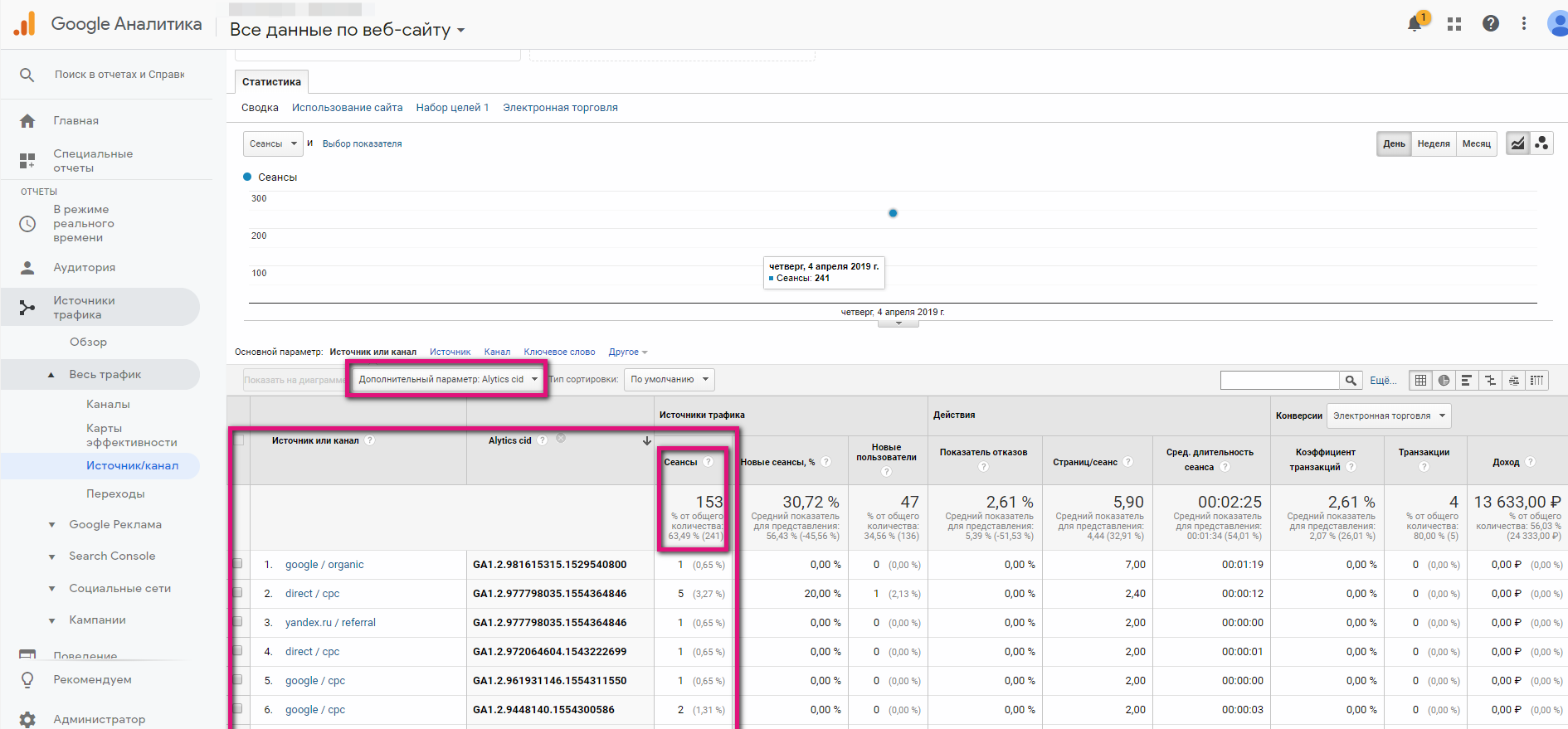
4.2. Если google client ID настроен верно, то к этому отчету выбираем "Дополнительный параметр" - Alytics cid
| Обращаем внимание, что разница в количестве Сеансов не должно превышать 10%. Другими словами, для полноценной статистики только у 10% от всех Сеансов может отсутствовать google client ID. Конечно, это значение должно стремиться к нулю и всем Сеансам должен присваиваться идентификатор google client ID. |