Как настроить передачу google client id (cid) в Google Analytics
Шаг 1. Настройка Google Analytics
1.1 У вас должны быть админские права к Google Analytics на уровне Ресурса или Аккаунта.
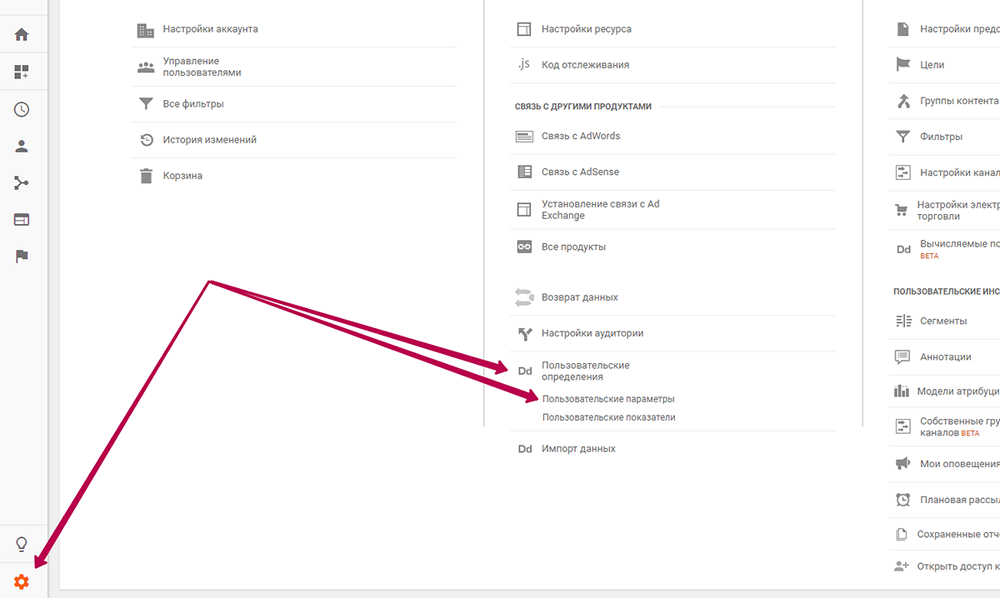
1.2 Зайдите в Google Analytics, в раздел Администратор.
1.3 В колонке Ресурс найдите пункт Пользовательские определения, подпункт Пользовательские параметры.
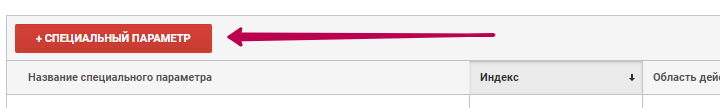
1.4 Нажмите кнопку +Специальный параметр.
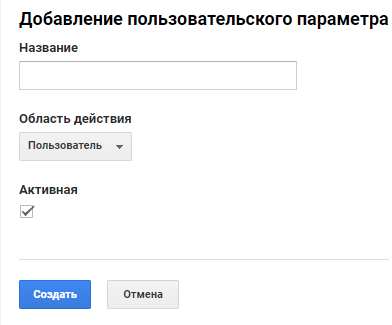
1.5 Введите название Параметра Alytics cid.
- Область действия выберите Пользователь.
- Поставьте галочку Активная.
- Нажмите кнопку Создать.
1.6 Далее откроется страница с кусками кода. Не обращайте на них внимание. Просто нажимайте кнопку Готово.
1.7 Вы создали специальный параметр. У него появился Индекс. Найдите и запомните его. Он понадобится в Шаге 2.
Шаг 2. Определить библиотеку кода счетчика.
Как это сделать:
2.1 Зайдите в браузере Chrome на сайт клиента и нажмите правую кнопку, выберите пункт контекстного меню "Просмотр кода страницы". Перед вами откроется код страницы.
2.2 Найдите код счетчика Google Analytics на странице. Проще всего это сделать с помощью поиска (ctrl+F), в поиск вводите "google".
2.3 Определите библиотеку кода счетчика:
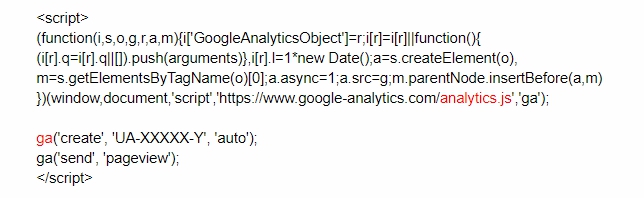
2.3.1 Библиотека analytics.js (сама популярная) - если код счетчика выглядит примерно так, красным отмечены маркеры, которые явно указывают на библиотеку analytics.js:
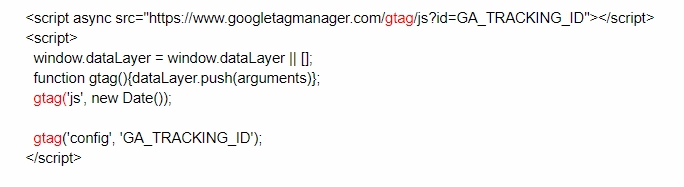
2.3.2 Библиотека gtag.js (новая библиотека, становится популярнее) - если код счетчика выглядит примерно так, красным отмечены маркеры, которые явно указывают на библиотеку gtag.js:
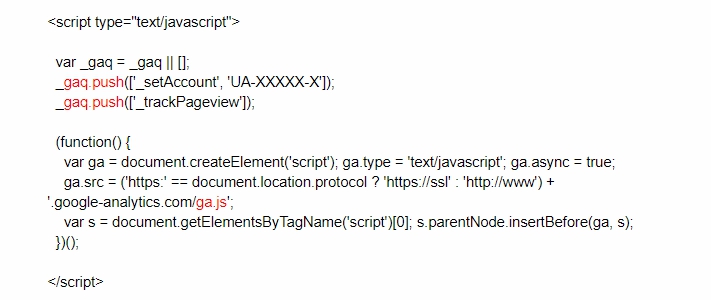
2.3.3 Библиотека ga.js (используется очень редко) - если код счетчика выглядит примерно так, красным отмечены маркеры, которые явно указывают на библиотеку ga.js:
Шаг 3. Нужно в ваш код счетчика Google Analytics на все страницы добавить несколько строчек кода.
3.1 Для библиотеки analytics.js.
Вставьте кусок кода:
ga(function(tracker) {
cid = tracker.get('clientId');
cid = cid ? cid : '(cid not found)';
tracker.set('dimensionN', cid);
});
Код нужно добавить после строчки ga('create', 'UA-XXXXX-Y', 'auto');
и перед строчкой ga('send', 'pageview');
| В dimensionN нужно заменить символ N на цифру, соответствующую Индексу специального параметра в настройках Google Analytics. О том, где взять Индекс описано в Шаге 1. |
3.2 Для библиотеки gtag.js.
Нужно изменить предпоследнюю строку на
gtag('config', 'GA_TRACKING_ID', { 'custom_map': { 'dimensionN': 'clientId' } });
| В dimensionN нужно заменить символ N на цифру, соответствующую Индексу специального параметра в настройках Google Analytics. О том, где взять Индекс описано в Шаге 1. |
3.3 Для библиотеки ga.js нужно обратиться в службу поддержки Alytics support@alytics.ru или к вашему менеджеру, попросить предоставить для этой библиотеки код для постинга cid в Google Analytics.
3.4. Для настройки передачи clientId в Google Tag Manager необходимо выполнить следующие шаги:
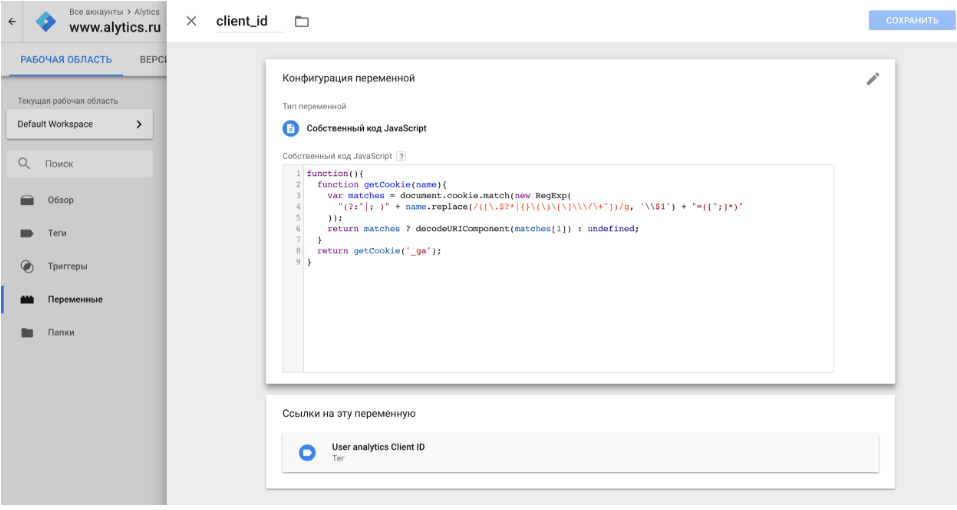
3.4.1. Нужно перейти в Google Tag Manager, в variables (переменные) и создать Custom JavaScript {client_id} переменную в соответствии со скриншотом ниже
Вставить кусок кода:
function()
{
function getCookie(name){
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
}
return getCookie('_ga');
}
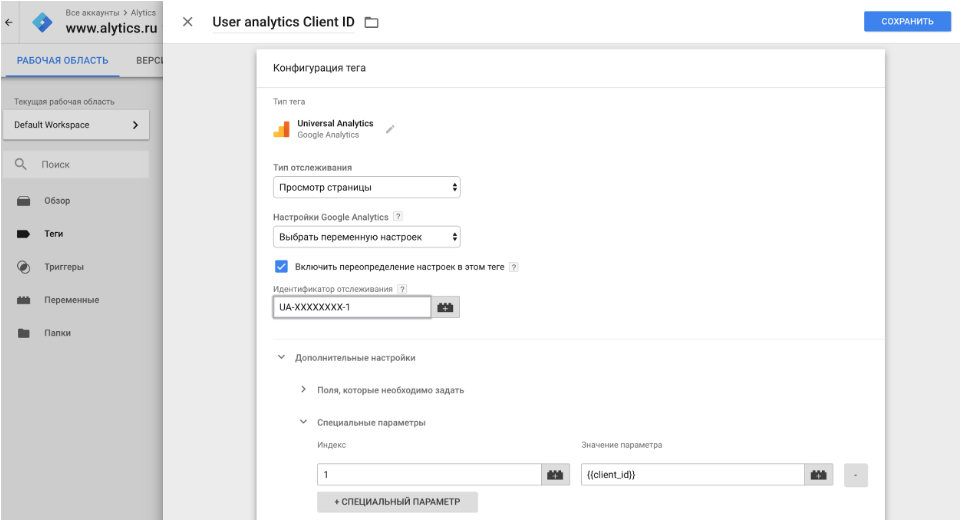
3.4.2. Создать тэг Universal Analytics с “Типом отслеживания” = “Просмотр страницы”: выбрать триггер - All Pages (Все страницы)
Выбрать “Включить переопределение настроек в этом теге” и “Идентификатор отслеживания” UA-XXXXXXXX-1 - идентификатор представления
В “Дополнительные настройки”->”Специальные параметры” ввести индекс dimension’a и задать “Значение параметра” {client_id}